調試插件
由于(yú)插件是(shì)在(zài) XYCMS 系統啓動後動态載入,所以(yǐ)調試插件代碼與調試普通的(de) .NET Core 項目有所區别。
首先,我們需要(yào / yāo)把插件文件夾放置在(zài) XYCMS 系統根目錄下的(de) plugins 文件夾中,XYCMS 系統将掃描 plugins 目錄下的(de)每一(yī / yì /yí)個(gè)文件夾,動态載入此文件夾下的(de)所有 DLL 文件,如果 DLL 内有繼承了(le/liǎo) IPluginExtension 或 IPluginConfigureServices 接口的(de)類,XYCMS 将把此文件夾視爲(wéi / wèi)插件。
使用 Visual Studio 調試插件
如果我們使用 Visual Studio 開發插件,我們可以(yǐ)點擊菜單 調試 -> 附加到(dào)進程,或者使用快捷鍵 Ctrl + Alt + P,啓動附加到(dào)進程窗口:

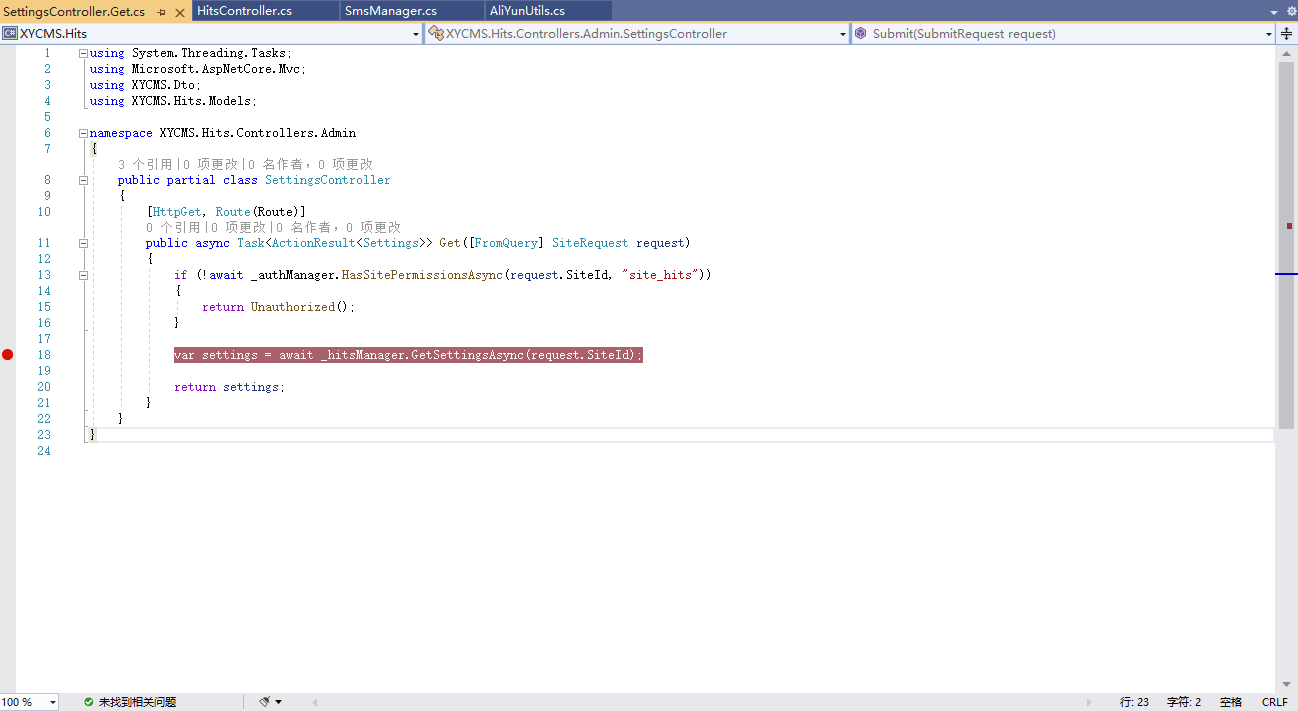
在(zài)輸入框中輸入 w3wp,點擊附加按鈕,設置斷點後在(zài)浏覽器中運行對應頁面,啓動 Visual Studio 調試功能:

使用 VSCode 調試插件
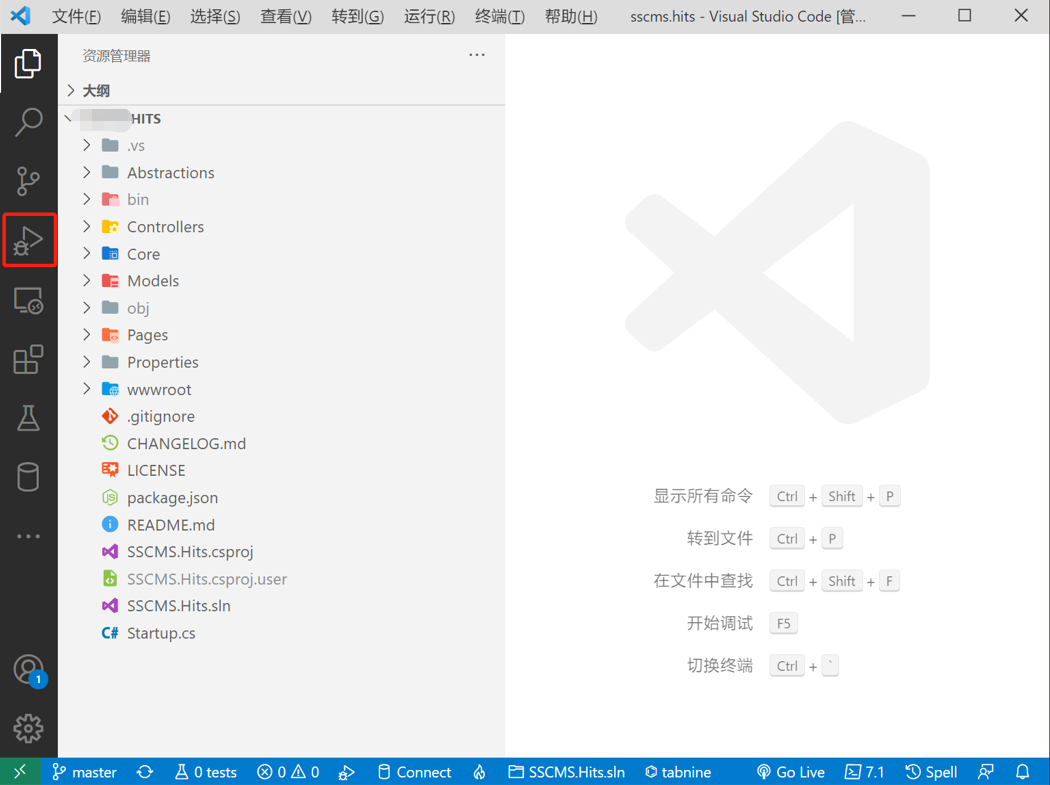
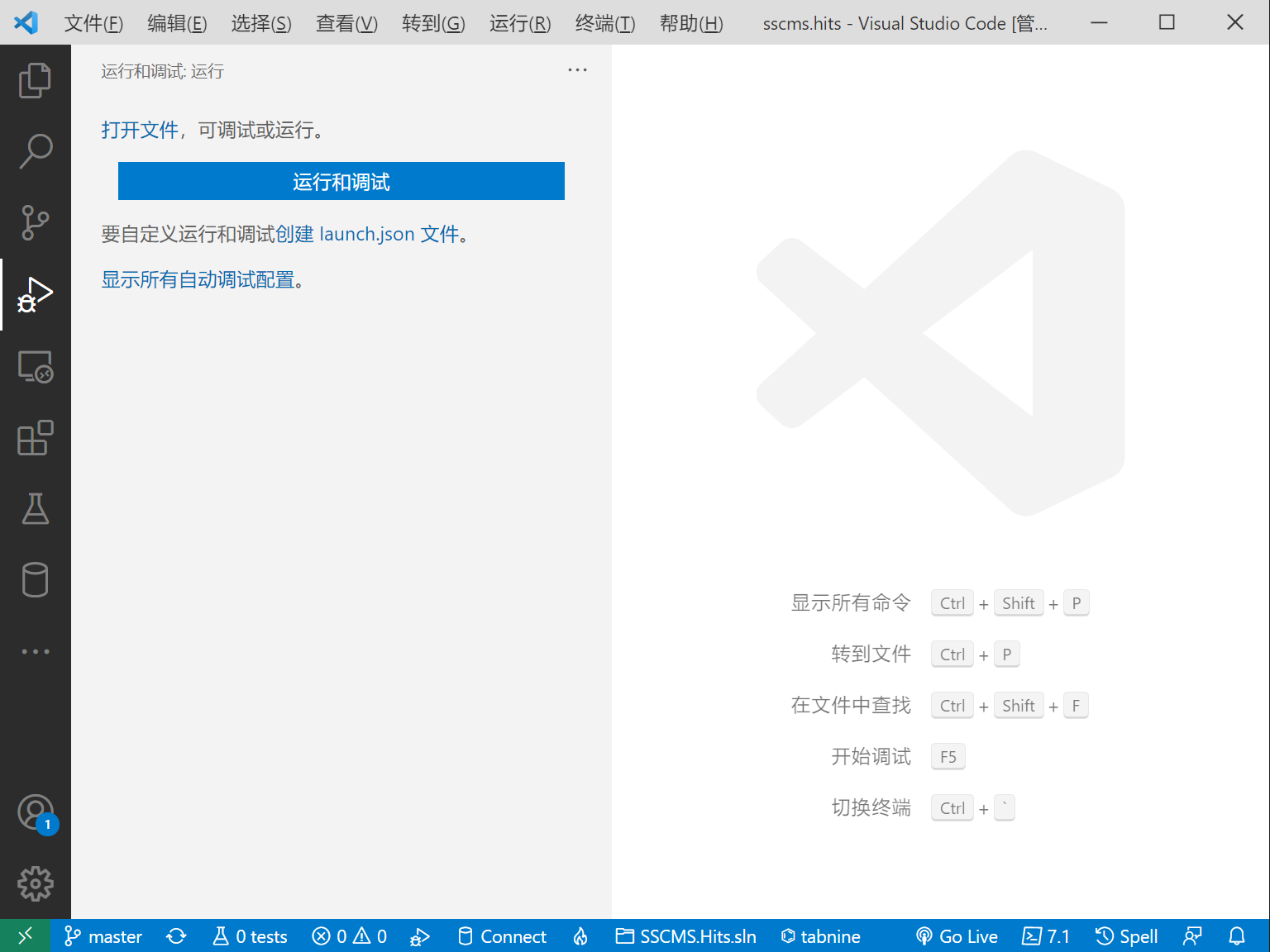
如果我們使用 VSCode 開發插件,點擊 運行和(hé / huò)調試 圖标,或者使用快捷鍵 Ctrl + Shift + D,進入運行和(hé / huò)調試界面:


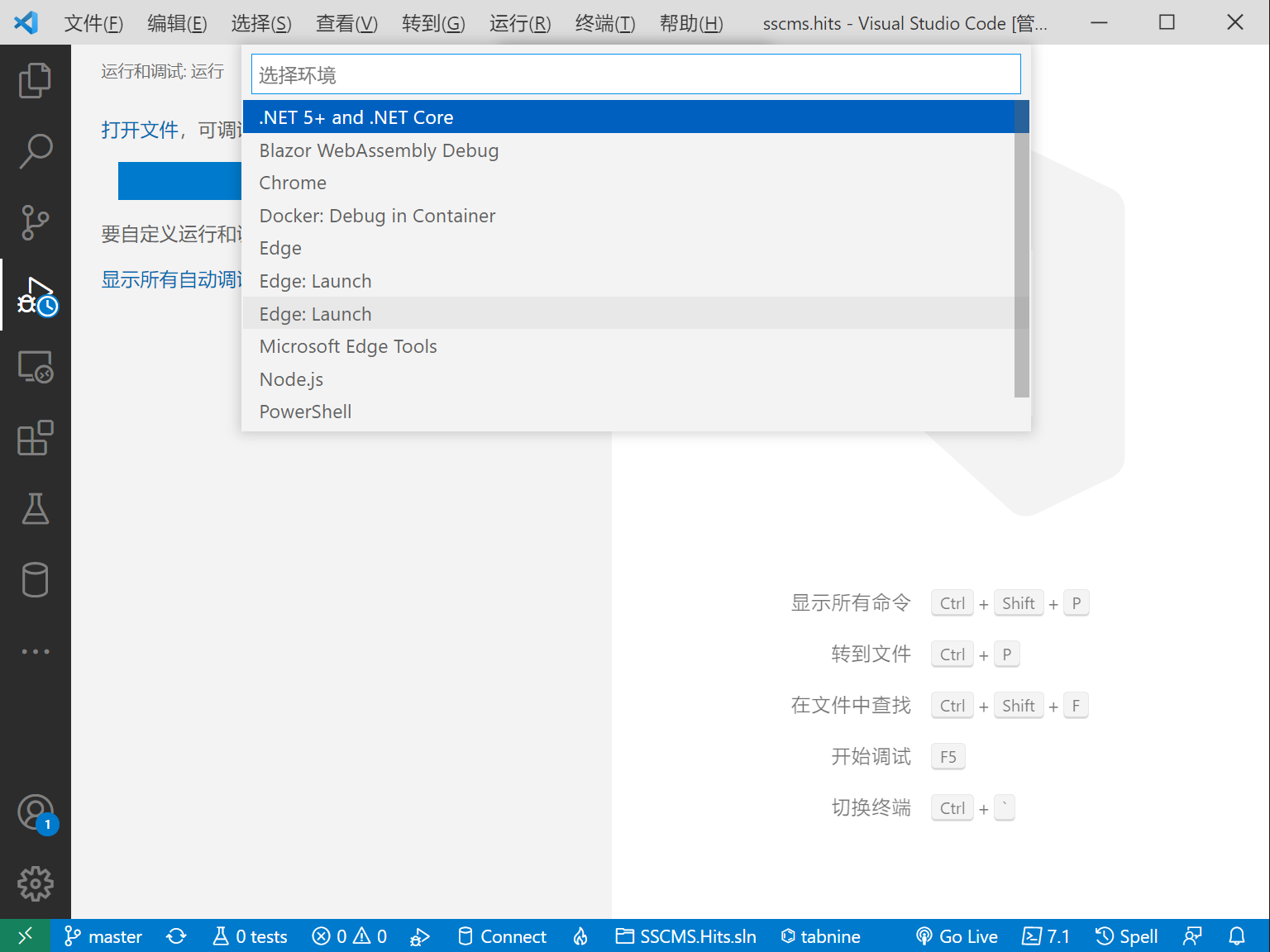
點擊運行和(hé / huò)調試按鈕,在(zài)彈出(chū)的(de)選項中選擇 .NET 5 and .NET Core:

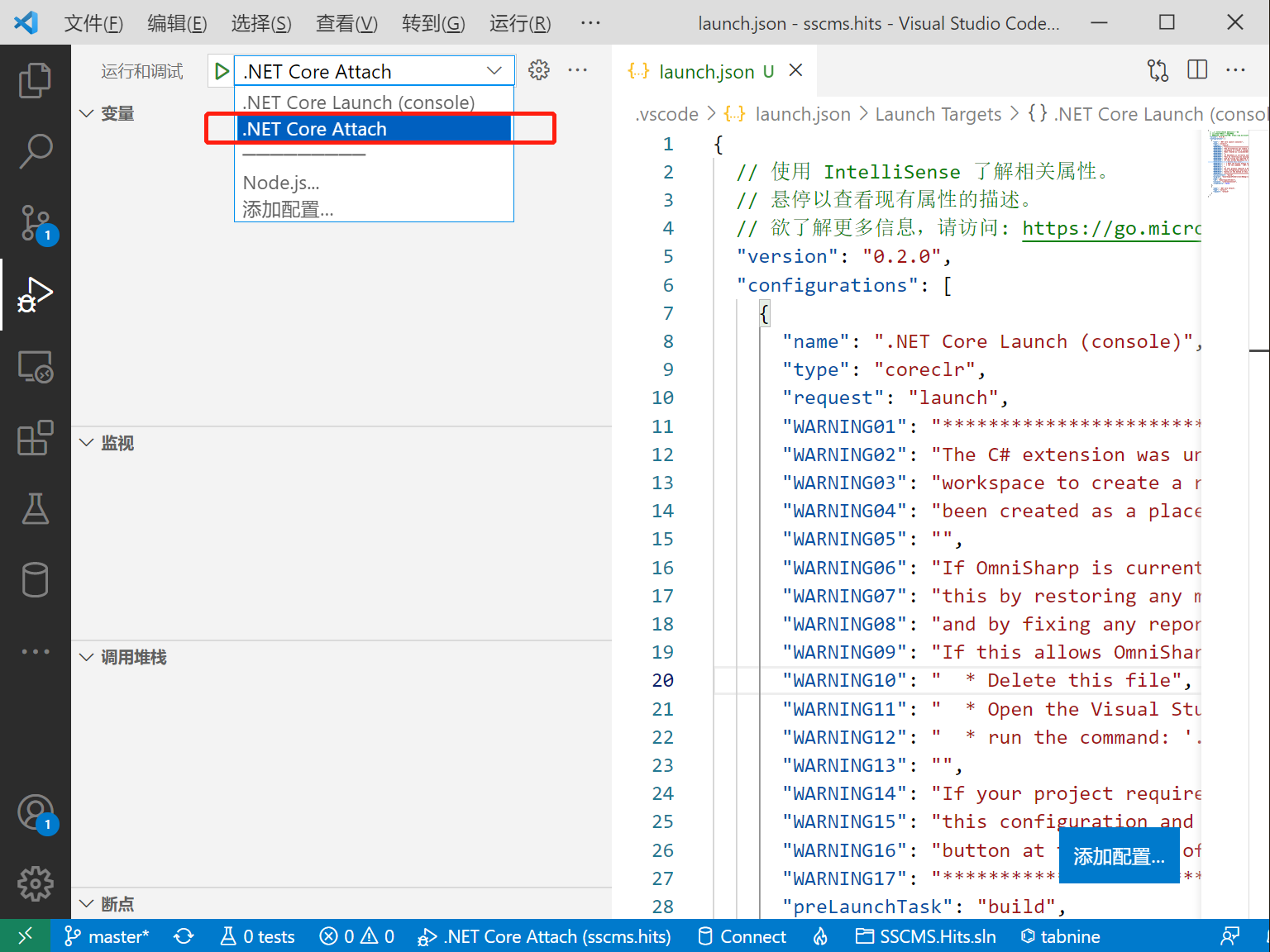
接着在(zài)運行和(hé / huò)調試選項中選擇 .NET Core Attach:

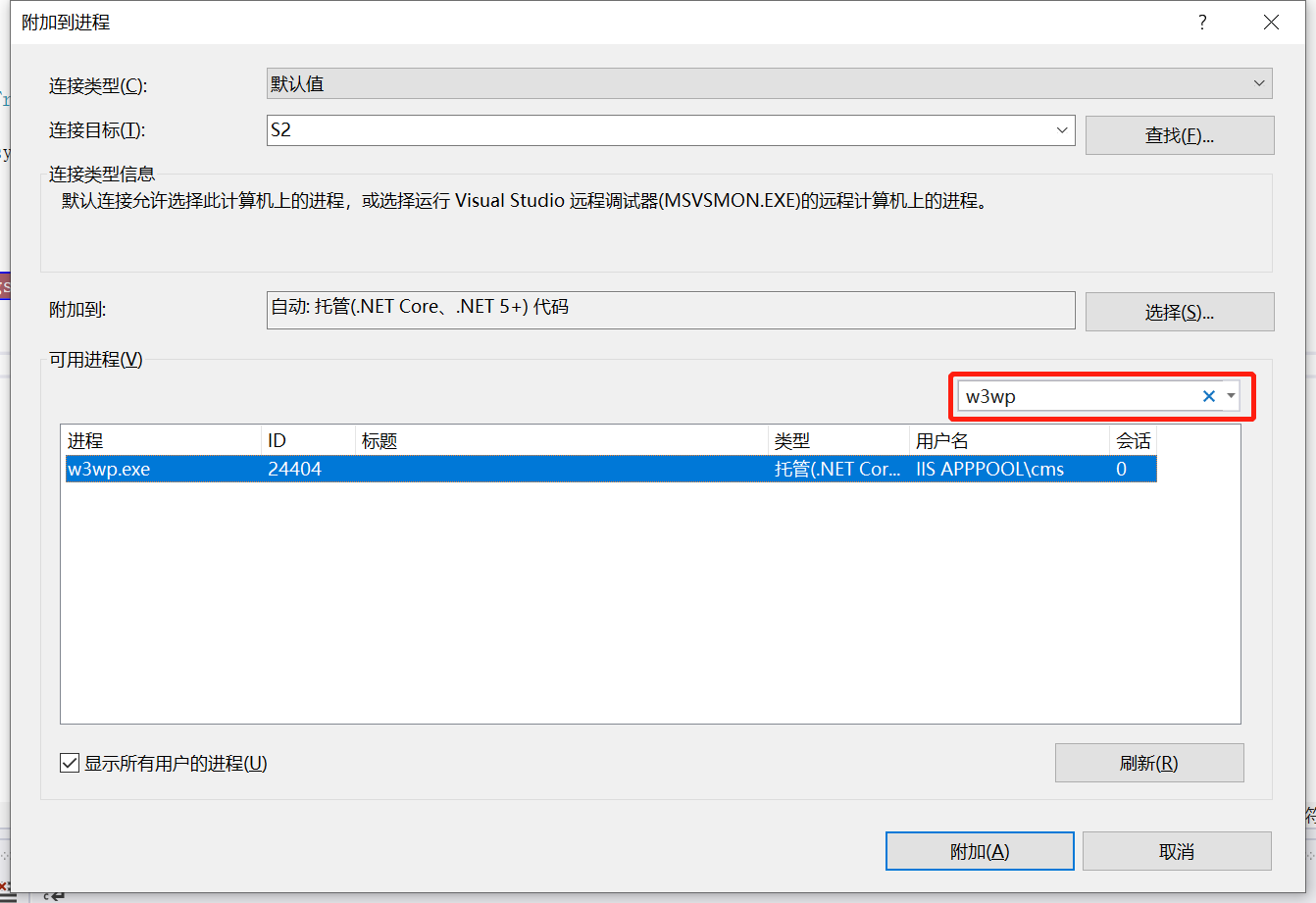
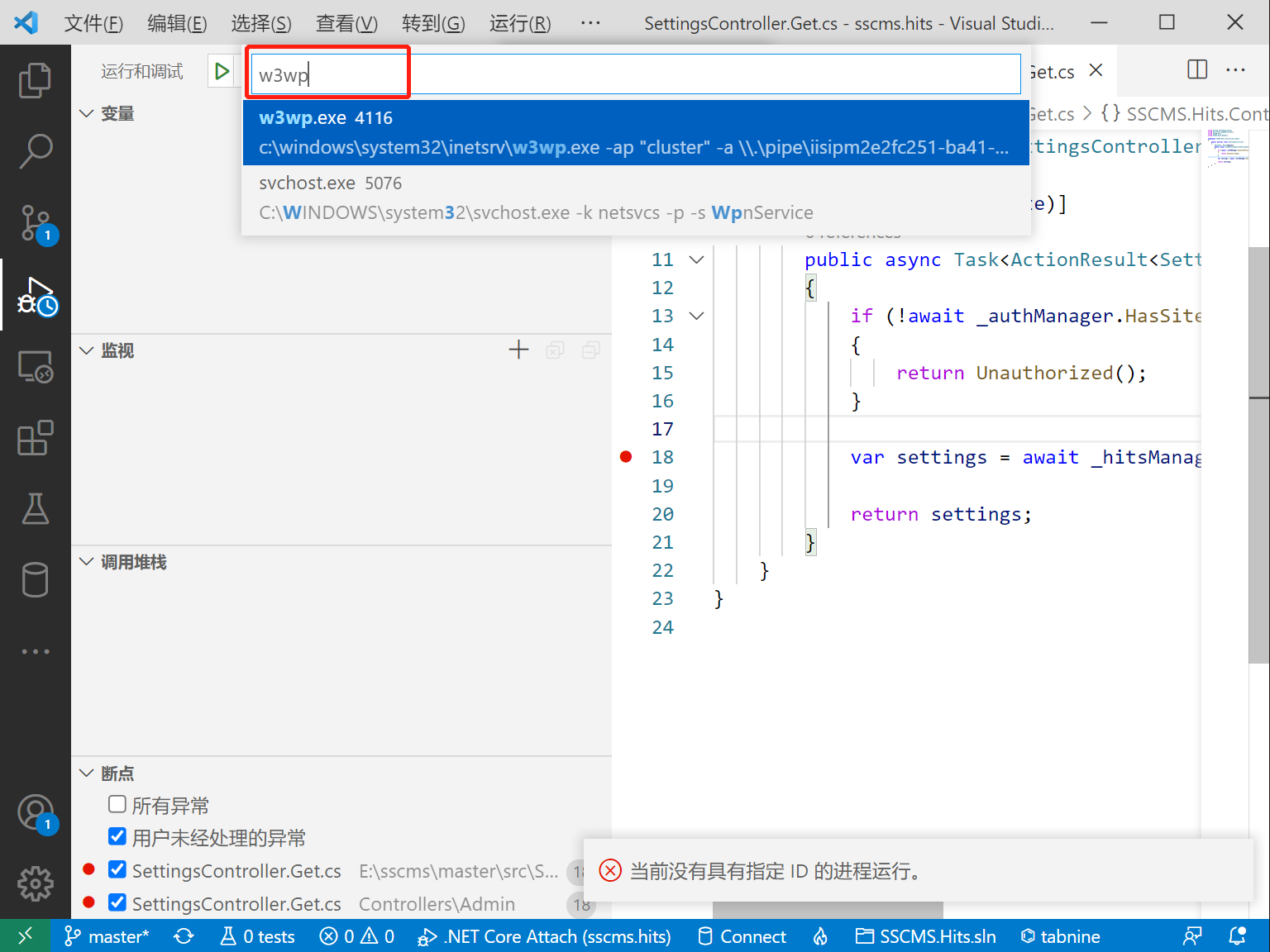
在(zài)彈出(chū)的(de)附加選項中輸入 w3wp并選擇:

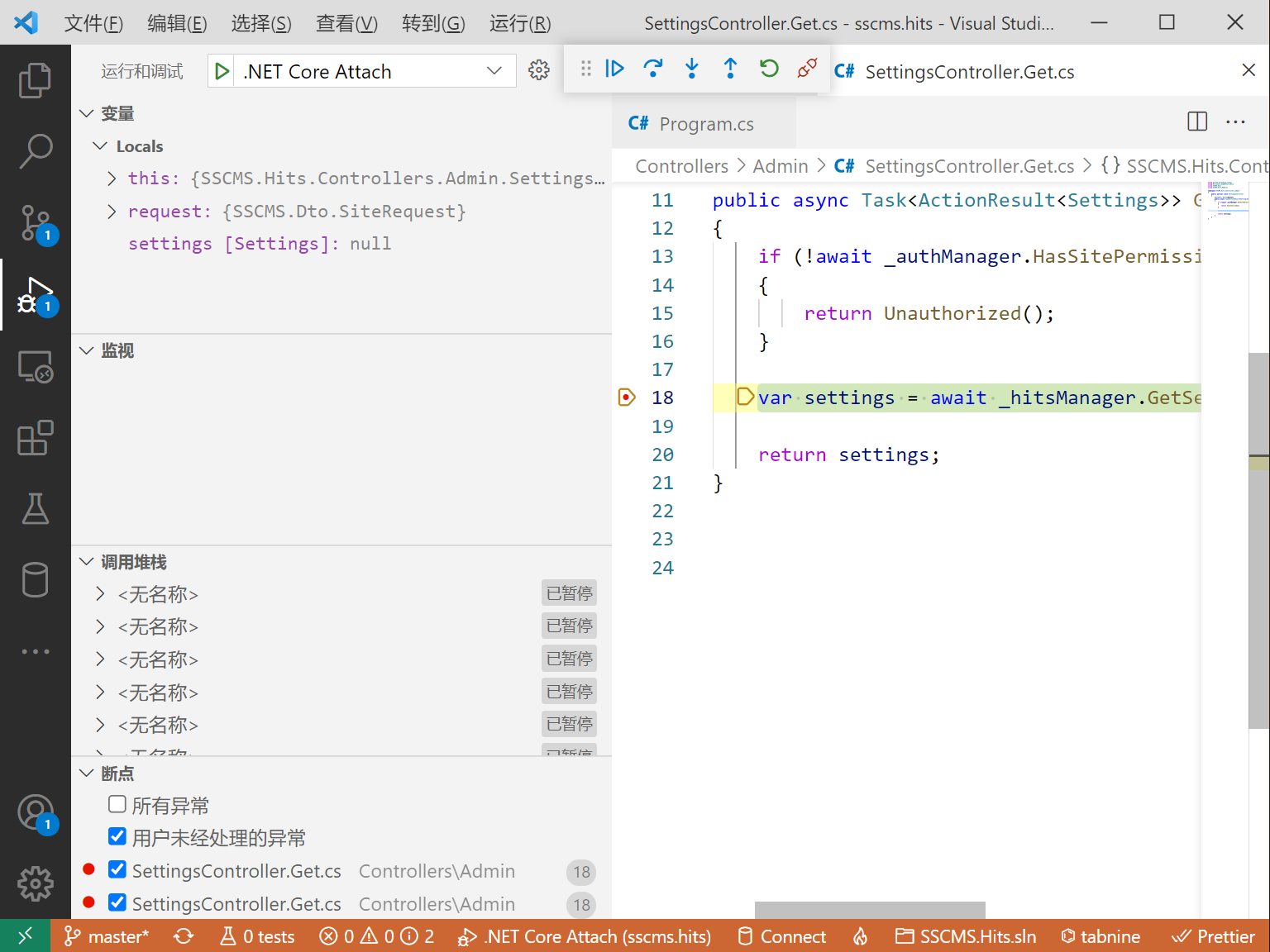
設置斷點後在(zài)浏覽器中運行對應頁面,啓動 VSCode 調試功能: