登錄示例
顯示登錄表單
可以(yǐ)使用默認模闆 login 顯示登錄表單:
<stl:login type="login"></stl:login>
1
标簽解析後将在(zài)頁面中顯示如下界面:

彈出(chū)登錄表單
配合 <stl:layer> 标簽能實現在(zài)當前頁面中彈出(chū)登錄窗口:
<a href="#" onclick="onLogin()">登錄</a>
<stl:layer funcName="onLogin" title="用戶登錄" width="500" offset="100px">
<stl:login type="login"></stl:login>
</stl:layer>
1
2
3
4
5
2
3
4
5
微信登錄
微信登錄首先需要(yào / yāo)配置第三方登錄參數,請參考:
采用微信登錄需要(yào / yāo)将type屬性設置爲(wéi / wèi)weixin:
<!-- 微信登錄 -->
<stl:login url="weixin">
<img src="images/weixin.gif" />
微信登錄
</stl:login>
1
2
3
4
5
2
3
4
5
标簽将解析爲(wéi / wèi):
點擊鏈接後将轉至微信登錄界面:

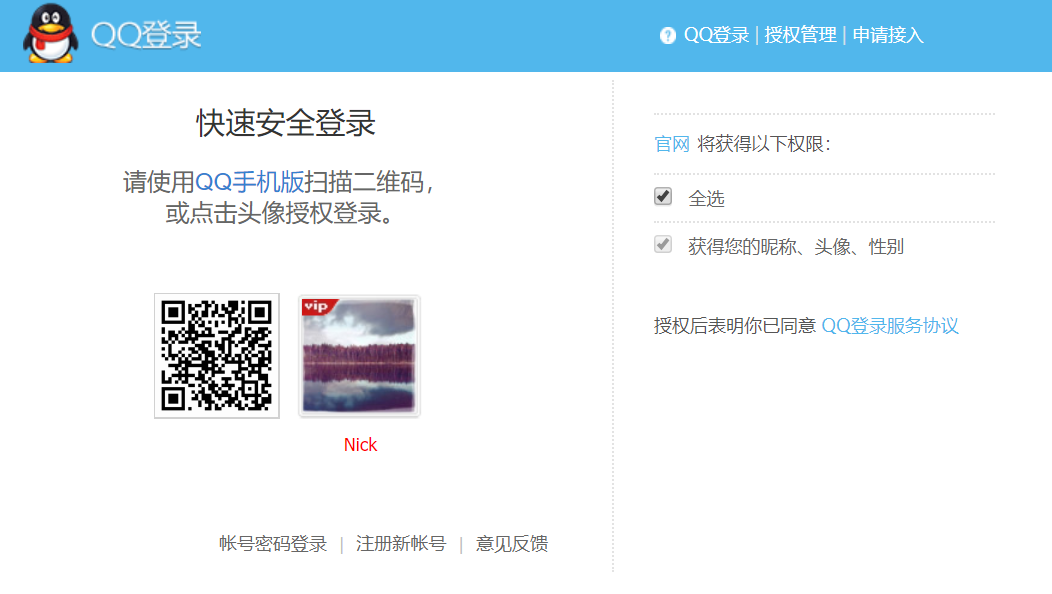
QQ登錄
QQ登錄首先需要(yào / yāo)配置第三方登錄參數,請參考:
采用QQ登錄需要(yào / yāo)将type屬性設置爲(wéi / wèi)qq:
!-- QQ登錄 -->
<stl:login url="qq">
<img src="images/qq.gif" />
QQ登錄
</stl:login>
1
2
3
4
5
2
3
4
5
标簽将解析爲(wéi / wèi): 
點擊鏈接後将轉至QQ登錄界面:

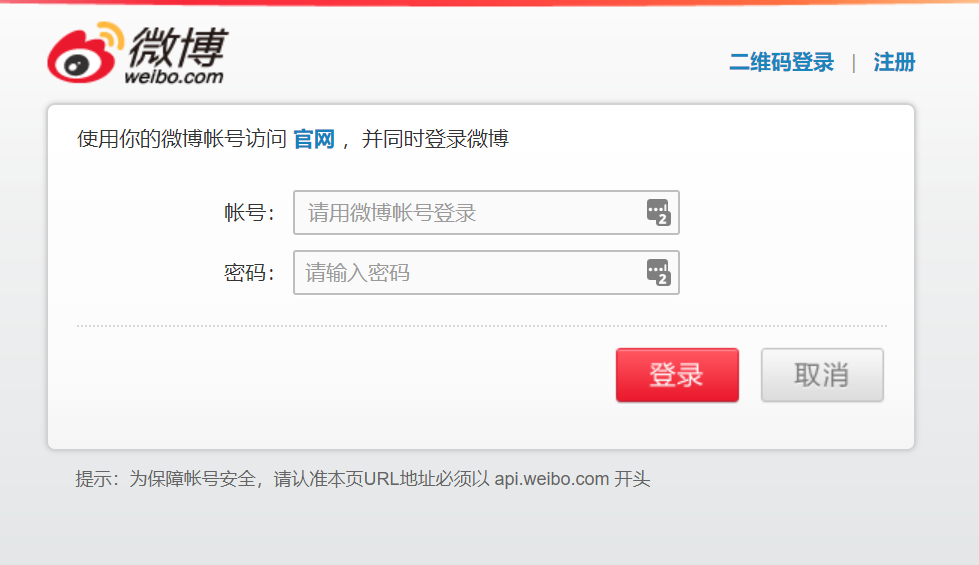
新浪微博登錄
新浪微博登錄首先需要(yào / yāo)配置第三方登錄參數,請參考:
采用新浪微博登錄需要(yào / yāo)将type屬性設置爲(wéi / wèi)weibo:
<!-- 新浪微博登錄 -->
<stl:login url="weibo">
<img src="images/weibo.gif" />
微博登錄
</stl:login>
1
2
3
4
5
2
3
4
5
标簽将解析爲(wéi / wèi):
點擊鏈接後将轉至新浪微博登錄界面: