如何設計一(yī / yì /yí)個(gè)交互好轉化率高的(de)表單

1、表單标簽需采用合适的(de)展現形式
根據表單的(de)運用場景,标簽應采用對應的(de)展現形式,常見的(de)展現形式有以(yǐ)下三種:左标簽、頂部标簽、行内标簽。A. 左标簽在(zài)一(yī / yì /yí)些網頁表單當中,标簽局左是(shì)最常見的(de)一(yī / yì /yí)種形式。左标簽的(de)展示形式給人(rén)一(yī / yì /yí)種秩序感,也(yě)便于(yú)用戶在(zài)填寫表單的(de)過程中快速的(de)辨别标簽内容。左标簽的(de)這(zhè)種形式一(yī / yì /yí)般用于(yú)網頁當中,不(bù)适合在(zài)手機端或者小屏下的(de)移動端出(chū)現,因爲(wéi / wèi)小屏幕的(de)尺寸有限,标簽居左會占用較大(dà)的(de)空間,輸入框就(jiù)會受限。B. 頂部标簽頂部标簽指的(de)是(shì)标簽位于(yú)輸入框上(shàng)方,這(zhè)種形式一(yī / yì /yí)般出(chū)現在(zài)一(yī / yì /yí)些移動端當中。頂部标簽可以(yǐ)使輸入框的(de)寬度變大(dà),用戶在(zài)填寫信息也(yě)可以(yǐ)比較得到(dào)完整的(de)展示。但這(zhè)種布局方式也(yě)有一(yī / yì /yí)個(gè)缺不(bù)好的(de)點,就(jiù)是(shì)這(zhè)個(gè)表單可能需要(yào / yāo)滾屏,用戶才可以(yǐ)看完。C. 行内标簽行内标簽常常出(chū)現在(zài)手機端的(de)注冊界面當中,這(zhè)樣的(de)設計可以(yǐ)節省頁面空間,所以(yǐ)大(dà)部分app的(de)界面設計都采用這(zhè)樣的(de)設計。當然,部分網站pc端的(de)表單設計中也(yě)會用到(dào)這(zhè)種設計。
2、英文标簽避免全部大(dà)寫
一(yī / yì /yí)些英文界面的(de)表單設計,我們要(yào / yāo)避免标簽的(de)全大(dà)寫。全部大(dà)寫的(de)标簽容易造成閱讀和(hé / huò)浏覽上(shàng)的(de)困難。
3、特殊标簽需使用合适的(de)輸入框長度
對于(yú)特定的(de)标簽,像驗證碼、郵編這(zhè)樣的(de)标簽,在(zài)設計的(de)時(shí)候需要(yào / yāo)采用合适的(de)輸入框長度。畢竟這(zhè)樣的(de)輸入框是(shì)用戶可預見的(de),所以(yǐ)輸入框的(de)長度可以(yǐ)不(bù)需要(yào / yāo)太長。
4、複選框排列需注意
在(zài)表單中常出(chū)現複選框的(de)設計,這(zhè)樣的(de)情況需要(yào / yāo)特殊處理。比如在(zài)注冊的(de)過程中,會有性别的(de)選擇,所以(yǐ)通常設計該表單的(de)時(shí)候我們會将男女橫排在(zài)一(yī / yì /yí)行。但是(shì)對于(yú)内容多的(de)情況下,就(jiù)建議采用豎排的(de)排序方式。
5、主按鈕和(hé / huò)輔按鈕需要(yào / yāo)明确的(de)區分
在(zài)表單提交的(de)時(shí)候,出(chū)現多個(gè)按鈕的(de)情況下,需要(yào / yāo)做明确的(de)區分,這(zhè)樣有利于(yú)用戶在(zài)操作過程中方便辨别操作步驟。
6、提醒文本設計需要(yào / yāo)明确
用戶在(zài)填寫表單的(de)過程中,對于(yú)輸入的(de)錯誤信息需要(yào / yāo)有幫助的(de)提醒文本,對于(yú)較爲(wéi / wèi)複雜的(de)提示文本需要(yào / yāo)做一(yī / yì /yí)個(gè)隐藏圖标。
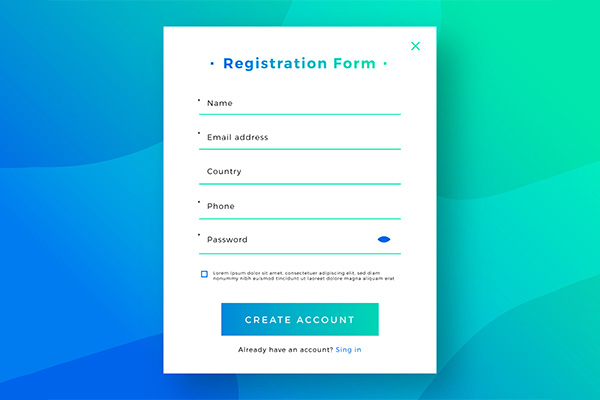
7、必填項需用*号做好标示
有些表單内容較多,可以(yǐ)采用*号标注幾個(gè)必填項來(lái)讓用戶縮短表單的(de)填寫時(shí)間。
8、特殊标簽的(de)可選項設計
對于(yú)出(chū)生年月日、地(dì / de)區等特殊标簽,最好設計成可選項,減少用戶的(de)使用成本。
一(yī / yì /yí)個(gè)好的(de)表單設計,需考慮到(dào)用戶的(de)方方面面。而(ér)好的(de)用戶體驗還要(yào / yāo)盡可能的(de)簡化操作步驟,全部手動輸入的(de)模式費時(shí)費力,對用戶來(lái)說(shuō)也(yě)不(bù)是(shì)一(yī / yì /yí)種友好的(de)體驗。所以(yǐ)表單的(de)設計,需要(yào / yāo)滿足界面上(shàng)美感的(de)同時(shí)還需要(yào / yāo)考慮到(dào)用戶體驗。
