uni-app 提供開箱即用的(de) SSR 支持
uni-app 團隊近期在(zài)完成 Vue 3.0 的(de)全平台升級後,基于(yú) Vue 3.0 + uniCloud,發布了(le/liǎo)開箱即用的(de) SSR 支持,官方稱其爲(wéi / wèi) uniCloud 版的(de) SSR。
據介紹,SSR(服務端渲染)可以(yǐ)給 SPA 站點帶來(lái)兩大(dà)核心優勢:
更好的(de) SEO
更快的(de)首屏渲染
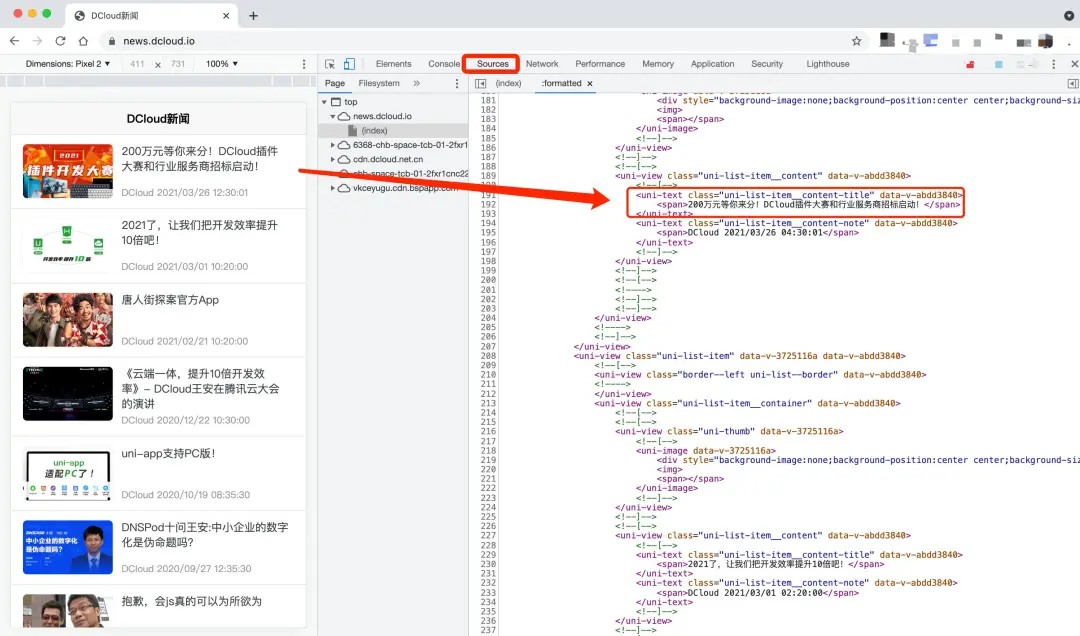
下面是(shì)一(yī / yì /yí)個(gè) uniCloud 版的(de) SSR 示例:news.dcloud.io 是(shì)基于(yú) uni-app & uniCloud 開發的(de)新聞系統。通過審查元素會發現,新聞列表數據包含在(zài)服務端下發的(de)源碼中,而(ér)不(bù)是(shì)客戶端 Ajax 請求所得。

uniCloud 版的(de) SSR 實現的(de)較爲(wéi / wèi)簡單,且和(hé / huò) HBuilderX 做了(le/liǎo)深度集成,可以(yǐ)按照如下步驟快速上(shàng)手:
步驟一(yī / yì /yí):調整代碼适配服務端運行環境
生命周期:uni-app的(de)生命周期鈎子(zǐ)函數中,頁面onLoad、組件beforeCreate 和(hé / huò) created 會在(zài)服務器端渲染 (SSR) 過程中被調用,你需要(yào / yāo)檢查原項目代碼中獲取數據的(de)時(shí)機;
特定平台API:若直接使用了(le/liǎo)如 window 或 document,這(zhè)類僅浏覽器支持的(de)全局變量,則會在(zài)雲端 Node.js 中執行時(shí)抛出(chū)錯誤;
數據預取:<uniCloud-db>組件天然支持SSR,無需調整代碼,推薦使用<uniCloud-db>查詢數據庫。如果你未使用<uniCloud-db>組件,則可使用serverPrefetch來(lái)實現服務器端數據獲取,使用@dcloudio/uni-app提供的(de)ssrRef或Vue.js官方的(de)Vuex來(lái)實現狀态同步;
更多詳細信息及示例代碼,參考:https://uniapp.dcloud.net.cn/collocation/ssr
步驟二:編譯發行
通過HBuilderX的(de)發行菜單->網站 PC-Web或手機H5、勾選ssr、勾選将編譯後的(de)資源部署在(zài)uniCloud前端網頁托管

這(zhè)個(gè)過程,對開發者來(lái)說(shuō)很簡單,隻需要(yào / yāo)點擊按鈕即可,實際上(shàng)HBuilderX在(zài)背後做了(le/liǎo)大(dà)量工作,包括:
編譯uni-app項目,分别生成Server Bundle和(hé / huò)Client Bundle
将Client Bundle上(shàng)傳到(dào)uniCloud前端網頁托管中
将Server Bundle作爲(wéi / wèi)uni-ssr雲函數資源,編譯并上(shàng)傳到(dào)uniCloud服務空間
步驟三:配置 uni-ssr 雲函數的(de) URL 化路徑
給uni-ssr雲函數綁定自定義域名,然後在(zài)浏覽器中訪問該域名,就(jiù)可以(yǐ)獲得服務端渲染的(de)頁面了(le/liǎo)。
至此,uniCloud版SSR開發部署工作結束。
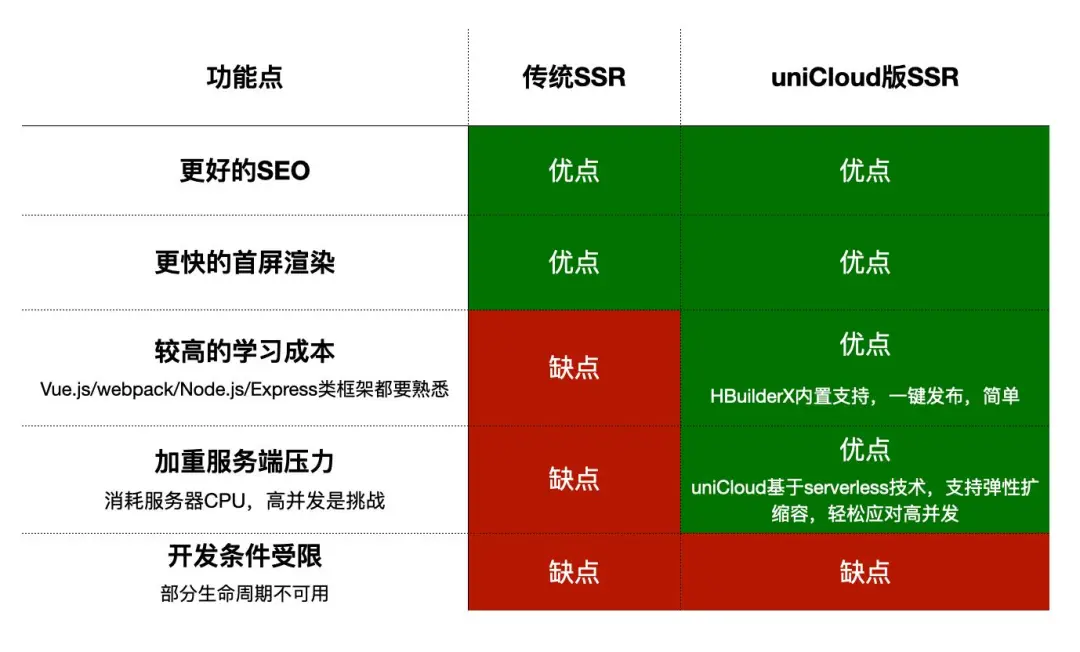
最後看看傳統 SSR 與 uniCloud 版 SSR 的(de)優缺點對比: