前端小哥玩HTML複選框上(shàng)瘾,能畫logo做視頻,還開源成JS庫
量子(zǐ)位報道(dào)公衆号 QbitAI
萬萬沒想到(dào),如此普通的(de)複選框,竟也(yě)能玩出(chū)這(zhè)種高度!
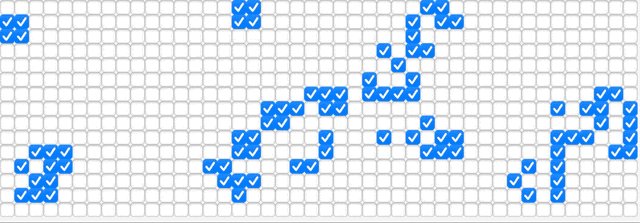
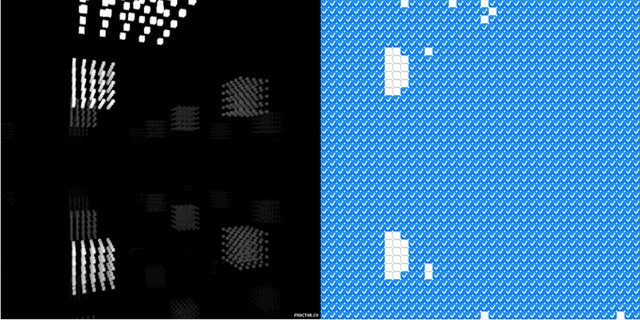
例如點一(yī / yì /yí)下複選框,屏幕就(jiù)像被投入石子(zǐ)的(de)水面泛出(chū)波紋:

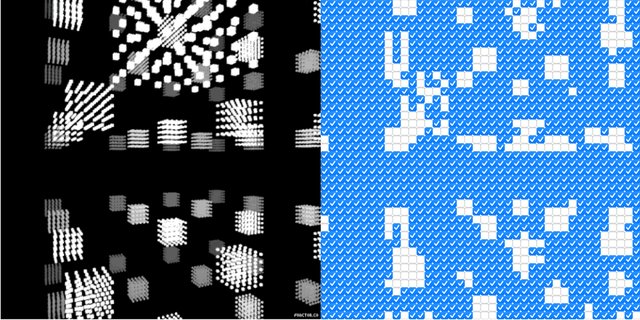
設定好初始狀态,就(jiù)可以(yǐ)開始展示《生命遊戲》的(de)演化過程;

控制上(shàng)下左右,還能還原經典遊戲《貪吃蛇》;

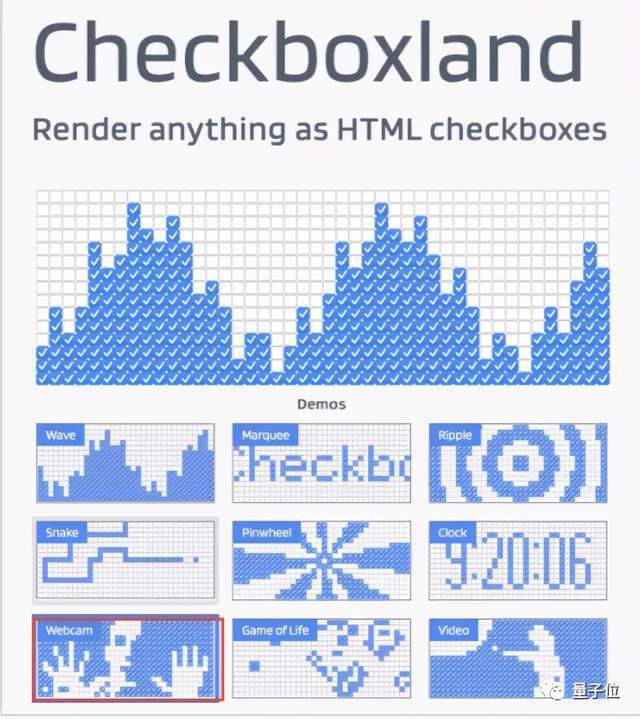
這(zhè)就(jiù)是(shì)一(yī / yì /yí)位做前端開發的(de)小哥 Bryan,近期在(zài)自己的(de)網站上(shàng)發布的(de)有關checkbox(複選框)的(de)新玩法。
這(zhè)個(gè)項目在(zài) Hacker News 上(shàng)引來(lái)了(le/liǎo)大(dà)量網友評論。

高贊評論已經給小朋友安排得明明白白了(le/liǎo)~
而(ér)面對一(yī / yì /yí)些諸如“爲(wéi / wèi)什麽要(yào / yāo)用複選框,普通像素就(jiù)可以(yǐ)達到(dào)這(zhè)種效果”的(de)質疑,也(yě)有人(rén)爲(wéi / wèi) Bryan 說(shuō)話:
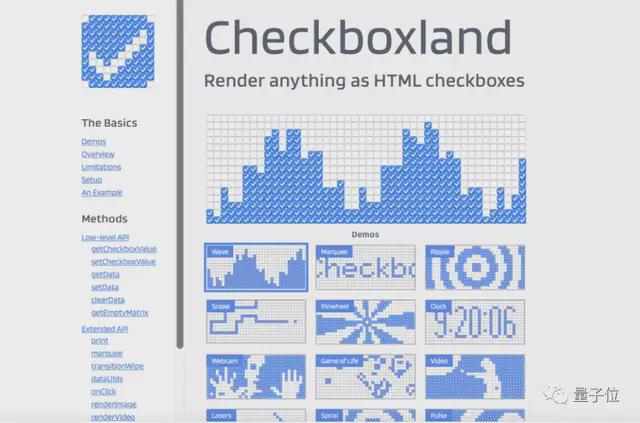
回到(dào)這(zhè)件事本身,其實在(zài)去年早些時(shí)候,他(tā)就(jiù)建了(le/liǎo)一(yī / yì /yí)個(gè)名爲(wéi / wèi) Checkboxland 的(de) JavaScript 庫。
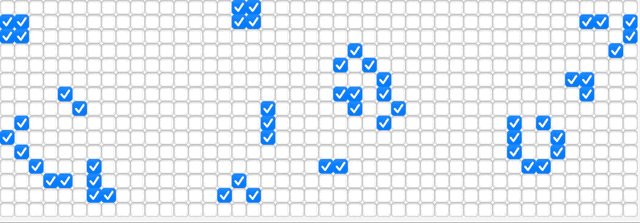
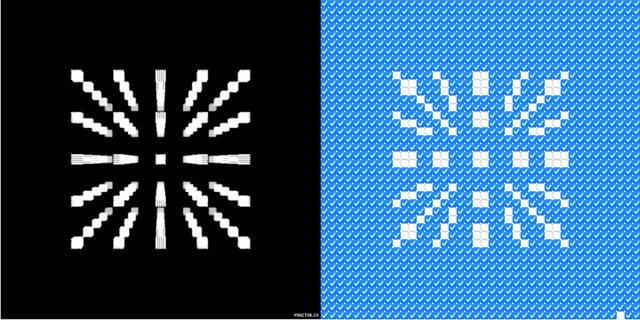
它可以(yǐ)将任何内容呈現爲(wéi / wèi) HTML 複選框。

還有更厲害的(de)玩法
講真,剛才展示的(de)複選框效果,隻能說(shuō)是(shì)“開胃菜”。
不(bù)僅僅是(shì)簡單的(de)動畫,日常拍下的(de)照片,記錄的(de)生活 vlog,一(yī / yì /yí)樣可以(yǐ)成爲(wéi / wèi)“複選框”的(de)素材。
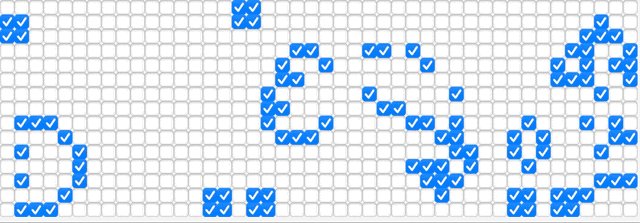
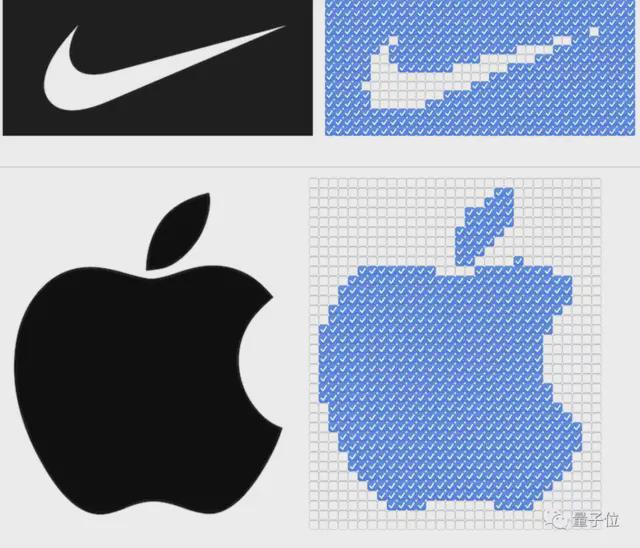
小哥本人(rén)也(yě)一(yī / yì /yí)度以(yǐ)爲(wéi / wèi)靈感耗盡,但在(zài)參閱了(le/liǎo)一(yī / yì /yí)篇關于(yú)将圖像轉化爲(wéi / wèi) ASCII 的(de)文章之(zhī)後,Bryan 将耐克和(hé / huò)蘋果的(de) logo 轉化了(le/liǎo)出(chū)來(lái)(不(bù)建議轉化迪士尼的(de) logo)。

小哥本人(rén)也(yě)是(shì)老二次元了(le/liǎo),《Bad Apple》也(yě)是(shì)信手拈來(lái):

随後,自嘲“the CheckBox guy”的(de)小哥賦予了(le/liǎo)複選框更多的(de)可能,他(tā)又拓展了(le/liǎo) Checkboxland API,用來(lái)加載任何視頻并生成複選框版本。
下面這(zhè)個(gè)看起來(lái)就(jiù)像進入了(le/liǎo)《星際穿越》的(de)五維立方體。

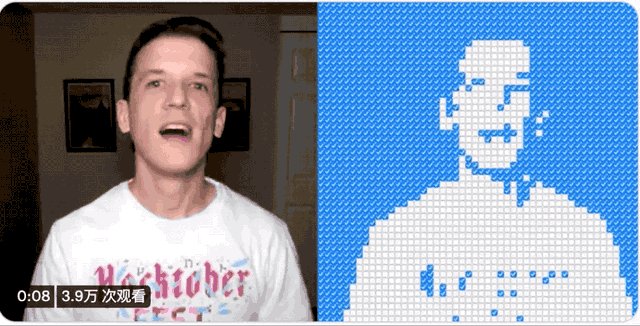
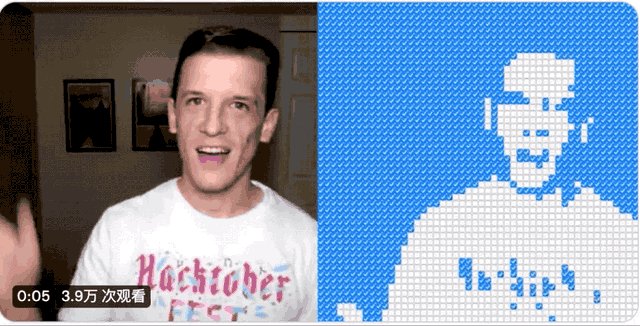
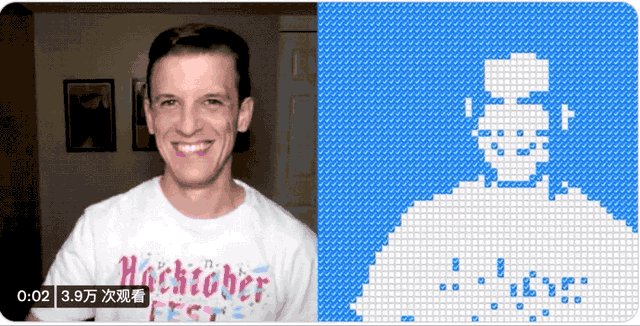
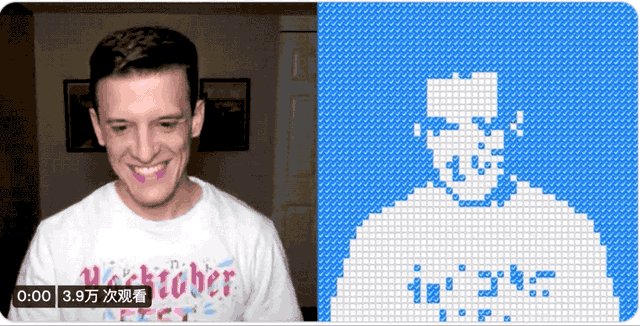
而(ér)此刻你如果打開攝像頭,Bryan 還可以(yǐ)帶領你半隻腳踏進《黑客帝國(guó)》~

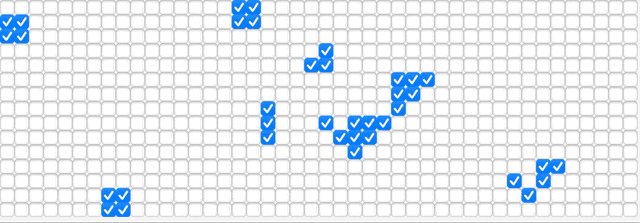
趕快學起來(lái),說(shuō)不(bù)定還能用來(lái)畫心形圖,成爲(wéi / wèi)你的(de)表白神器(不(bù)是(shì))!
複選框花式玩法,什麽原理?
看似炫酷的(de)效果實際制作過程隻需分爲(wéi / wèi)兩大(dà)步,手把手教你!
1. 做出(chū)原本的(de)圖像。
2. 将圖像轉化爲(wéi / wèi) ASCII 文本輸出(chū)。
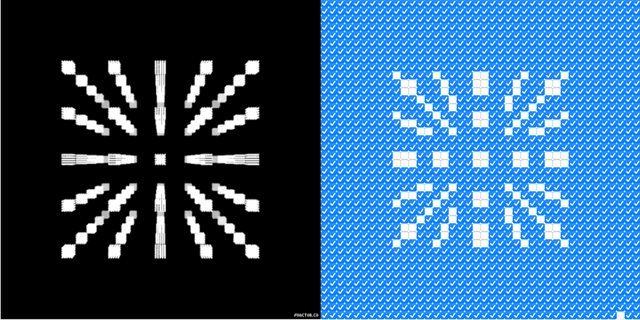
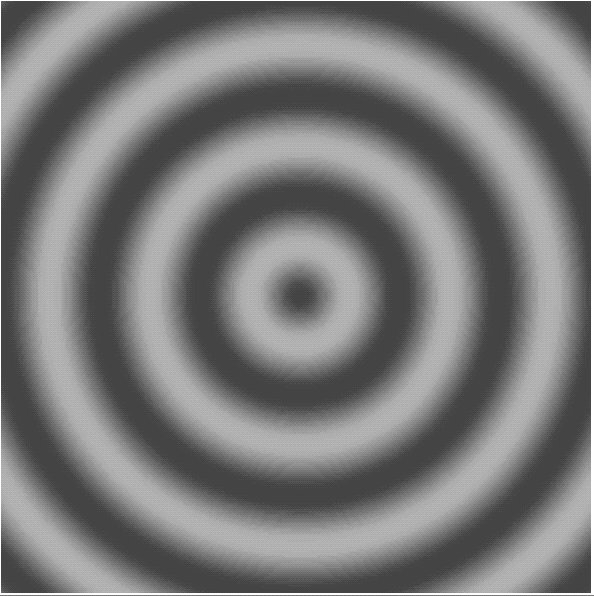
以(yǐ)水波爲(wéi / wèi)例,首先要(yào / yāo)生成這(zhè)樣動态的(de)水波。

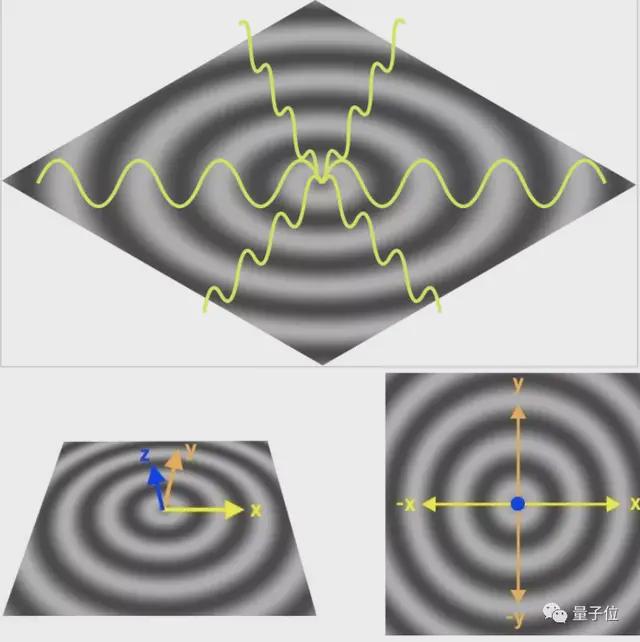
想要(yào / yāo)生成它,需要(yào / yāo)以(yǐ)中心爲(wéi / wèi)原點,在(zài) xy 平面上(shàng)建立正弦函數。
z 軸垂直屏幕向外,把z軸的(de)數值轉化爲(wéi / wèi)灰度,白色爲(wéi / wèi)波峰,黑色爲(wéi / wèi)波谷。

然後在(zài)圖形計算器 desmos 上(shàng)讓水波動起來(lái),這(zhè)樣第一(yī / yì /yí)步就(jiù)完成了(le/liǎo)。

第二步,将第一(yī / yì /yí)步的(de)成果轉化爲(wéi / wèi) ASCII 碼輸出(chū)。
這(zhè)一(yī / yì /yí)步的(de)轉化主要(yào / yāo)涉及到(dào)将彩色對應灰度。
采用這(zhè)個(gè)公式,即使是(shì)彩色的(de)圖片,也(yě)隻不(bù)過是(shì)五彩斑斓的(de)灰罷了(le/liǎo)~
GrayScale = 0.21 R + 0.72 G + 0.07 B
提取原圖的(de) RGB 色彩,輸出(chū)爲(wéi / wèi)灰度:
const toGrayScale = (r, g, b) => 0.21 * r + 0.72 * g + 0.07 * b;
const convertToGrayScales = (context, width, height) => {
const imageData = context.getImageData (0, 0, width, height);
const grayScales = [];
for (let i = 0 ; i < imageData.data.length ; i += 4) {
const r = imageData.data[i];
const g = imageData.data[i + 1];
const b = imageData.data[i + 2];
const grayScale = toGrayScale (r, g, b);
imageData.data[i] = imageData.data[i + 1] = imageData.data[i + 2] = grayScale;
grayScales.push (grayScale);
context.putImageData (imageData, 0, 0);
return grayScales;
然後爲(wéi / wèi)每個(gè)像素賦灰度值:
const grayRamp = '$@B%8&WM#*oahkbdpqwmZO0QLCJUYXzcvunxrjft/()1{}[]?-_+~<>i!lI;:,"^`\'. ';
const rampLength = grayRamp.length;
const getCharacterForGrayScale = grayScale => grayRamp[Math.ceil ((rampLength - 1) * grayScale / 255)];
const asciiImage = document.querySelector ('pre#ascii');
const drawAscii = (grayScales) => {
const ascii = grayScales.reduce ((asciiImage, grayScale) => {
return asciiImage + getCharacterForGrayScale (grayScale);
}, '');
asciiImage.textContent = ascii;
最後調整一(yī / yì /yí)下圖片大(dà)小就(jiù)大(dà)功告成了(le/liǎo)~更多詳細内容見文後鏈接~

在(zài)線可玩,快來(lái)試試
在(zài)最近的(de)更新中,Bryan 稱,他(tā)創造新天地(dì / de)的(de)事情将暫時(shí)告一(yī / yì /yí)段落。
但是(shì)他(tā)不(bù)僅留下了(le/liǎo)複選框新玩法原理的(de)詳細介紹,還有自制的(de)豐富的(de) demos。這(zhè)些足以(yǐ)讓你探索創造。
簡單的(de)動畫,貪吃蛇,通過攝像頭實時(shí)生成複選框版圖像(demos 中的(de) webcam)…
點擊即可試玩,以(yǐ)貪吃蛇和(hé / huò) webcam 爲(wéi / wèi)例:
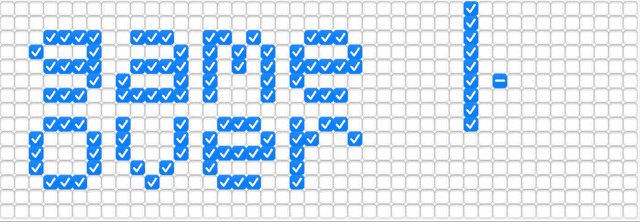
點擊 snake,鍵盤上(shàng)下左右即可控制貪吃蛇:

點擊 webcam,打開前置攝像頭,可以(yǐ)看到(dào)自己的(de)實時(shí)動态:


根據網友的(de)反饋,似乎在(zài)安卓系統中打開會白屏,但是(shì)在(zài) Mac Safari, iPhone Safari, 桌面 Chrome 上(shàng)都可以(yǐ)使用。
感興趣的(de)小夥伴,快來(lái)試試吧~
[1]https://www.bryanbraun.com/2021/09/21/i-keep-making-things-out-of-checkboxes/
[2]https://news.ycombinator.com/item?id=28826018
[3]https://www.jonathan-petitcolas.com/2017/12/28/converting-image-to-ascii-art.html
[4]https://www.bryanbraun.com/checkboxland/#demos
[5]https://github.com/bryanbraun/checkboxland
