網頁版VS Code來(lái)了(le/liǎo),特斯拉Xbox手機都能用,随時(shí)随地(dì / de)寫bug
量子(zǐ)位報道(dào)公衆号 QbitAI
你可能永遠不(bù)知道(dào)同事以(yǐ)後會在(zài)什麽地(dì / de)方、用什麽寫代碼!
因爲(wéi / wèi)微軟正式發布了(le/liǎo)網頁版的(de) VS Code,隻要(yào / yāo)你有浏覽器,就(jiù)能“爲(wéi / wèi)所欲爲(wéi / wèi)”。

這(zhè)下,有人(rén)直接把它“搬”到(dào)了(le/liǎo)特斯拉車裏:

還有人(rén)在(zài) Xbox 上(shàng)解鎖:

是(shì)時(shí)候在(zài) Xbox 上(shàng)開發 Xbox 遊戲了(le/liǎo)??
你們常說(shuō)的(de) iPad 買前生産力,買後愛奇藝,這(zhè)下 iPad 也(yě)終于(yú)能 coding,再也(yě)沒理由摸魚了(le/liǎo)。
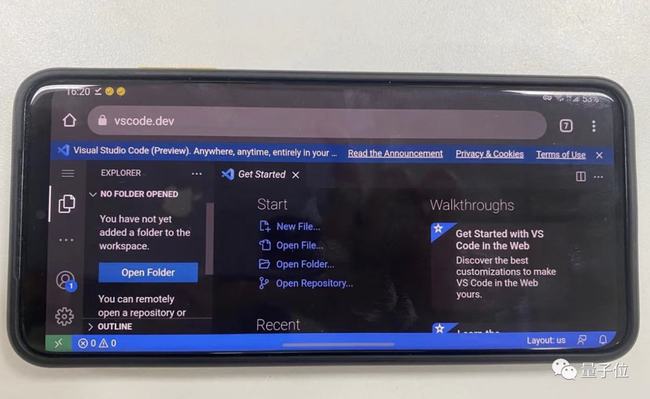
不(bù)僅 iPad,連手機都行,如果你不(bù)嫌屏幕小的(de)話……

怎麽樣?心動嗎?
反正我們一(yī / yì /yí)開始是(shì)很心動,所以(yǐ)立刻試了(le/liǎo)試。
對 GitHub 支持友好
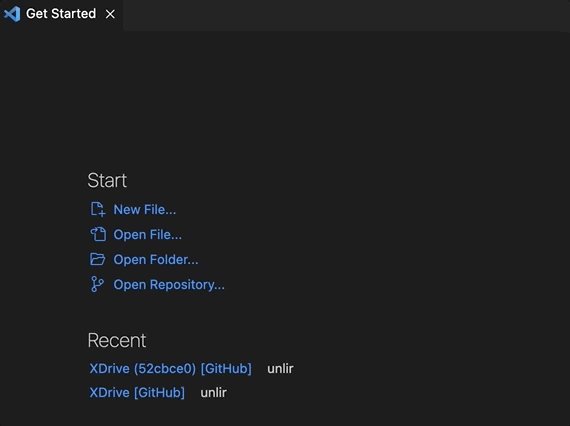
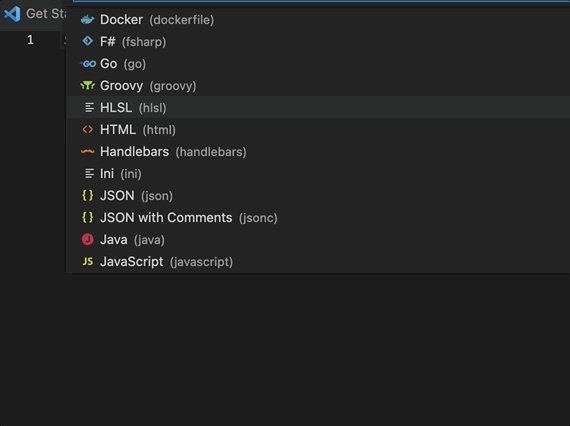
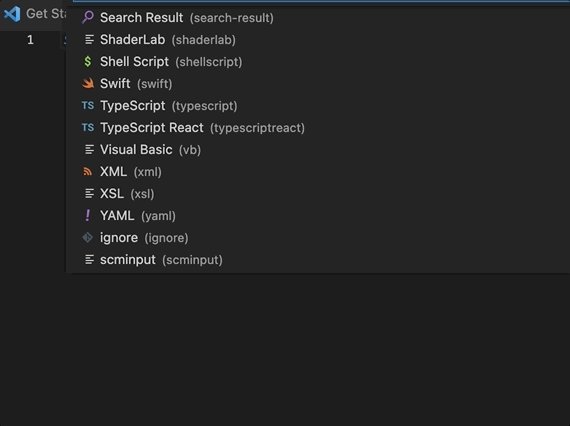
我們先随便在(zài)一(yī / yì /yí)台 Mac 電腦上(shàng)打開,新建文件後選擇語言:

提問:所有編程語言都支持嗎?
答:No,分三檔。
第一(yī / yì /yí)檔爲(wéi / wèi)體驗幾乎與桌面端相同是(shì)“webby”語言,比如JSON、HTML、CSS 和(hé / huò) LESS;
其次是(shì)TypeScript、JavaScript 和(hé / huò) Python,由在(zài)浏覽器中本地(dì / de)運行的(de)語言服務提供支持,語法高亮、單文件自動補全、語法錯誤提示等功能都有,使用體驗“良好”;

其餘語言像什麽C/C++、C#、Java、Rust、Go……爲(wéi / wèi)最後一(yī / yì /yí)檔,隻提供語法高亮、括号對上(shàng)色、文本補全(别的(de)功能需要(yào / yāo)自己裝插件)。
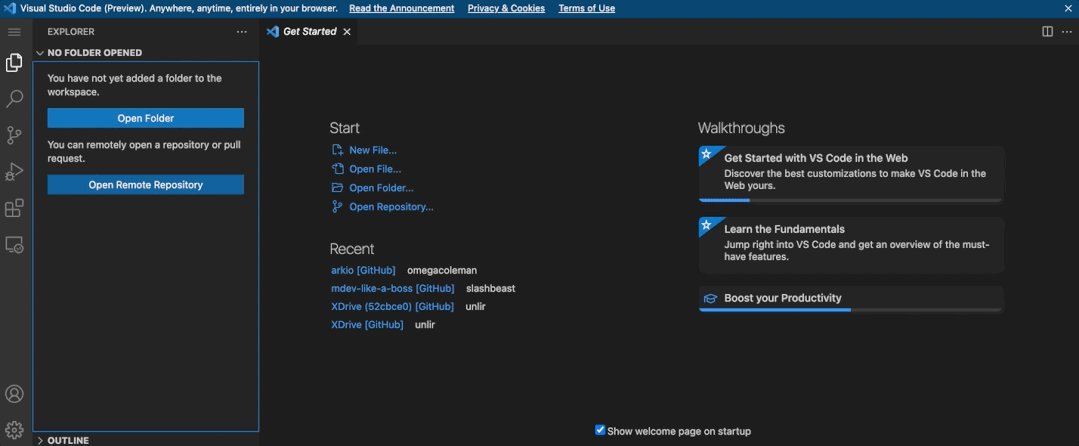
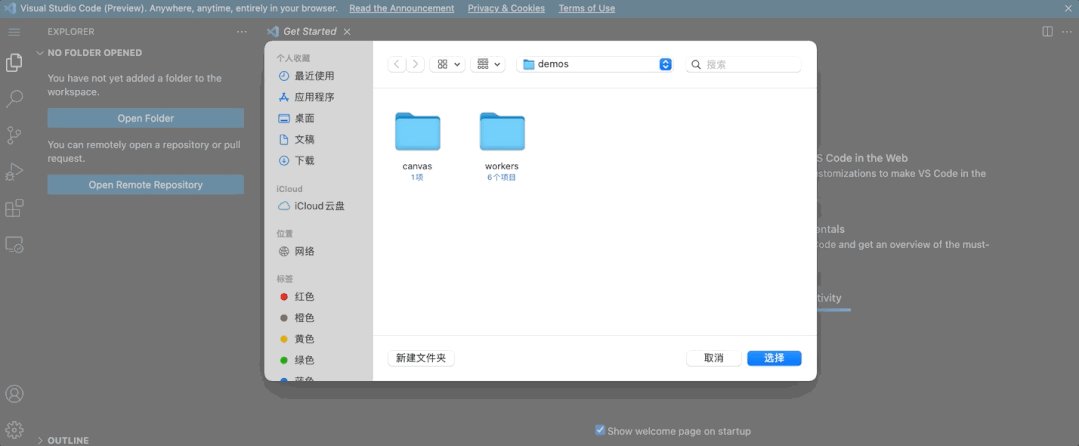
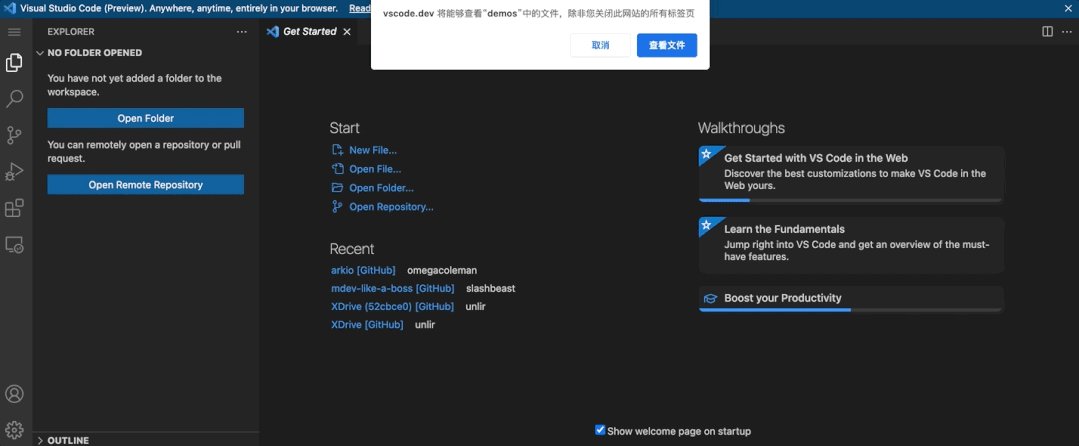
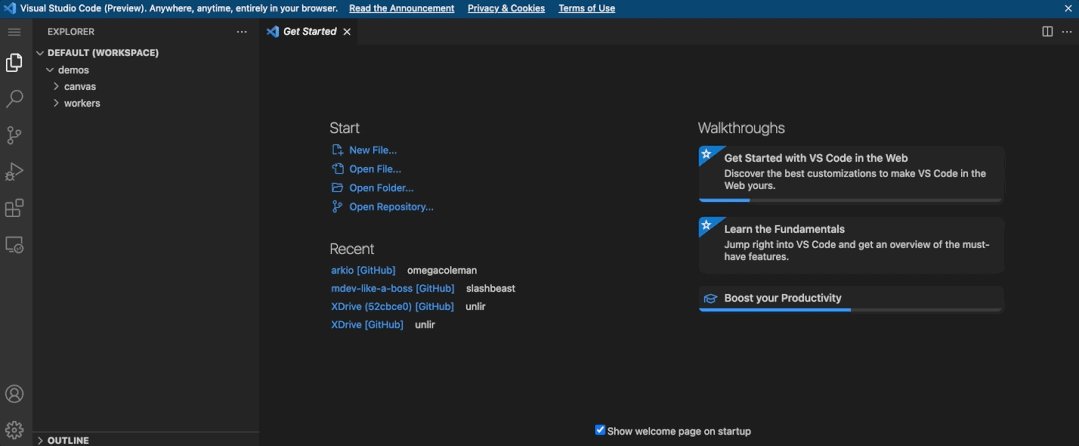
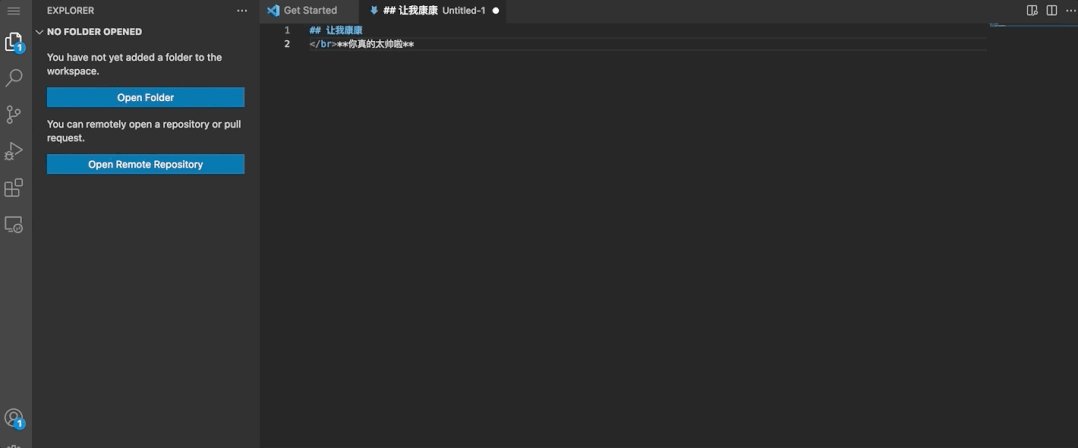
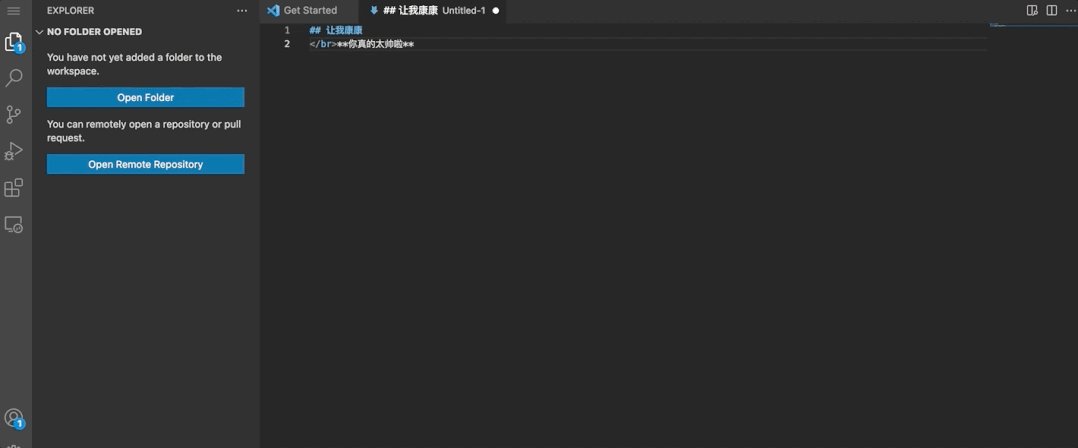
OK,除了(le/liǎo)自己新建文件,你也(yě)能打開本地(dì / de)項目。

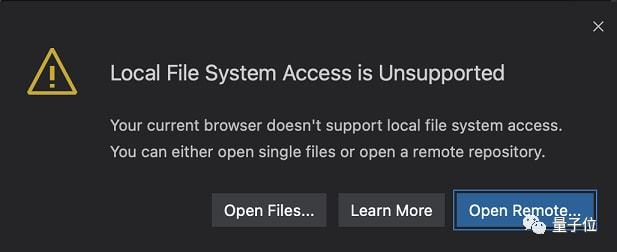
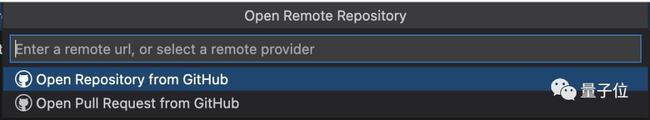
除非你用的(de)是(shì)什麽老得不(bù)能再老的(de) IE?不(bù)過按照官方的(de)說(shuō)法,也(yě)能湊合,能打開單個(gè)文件或者遠程倉庫:

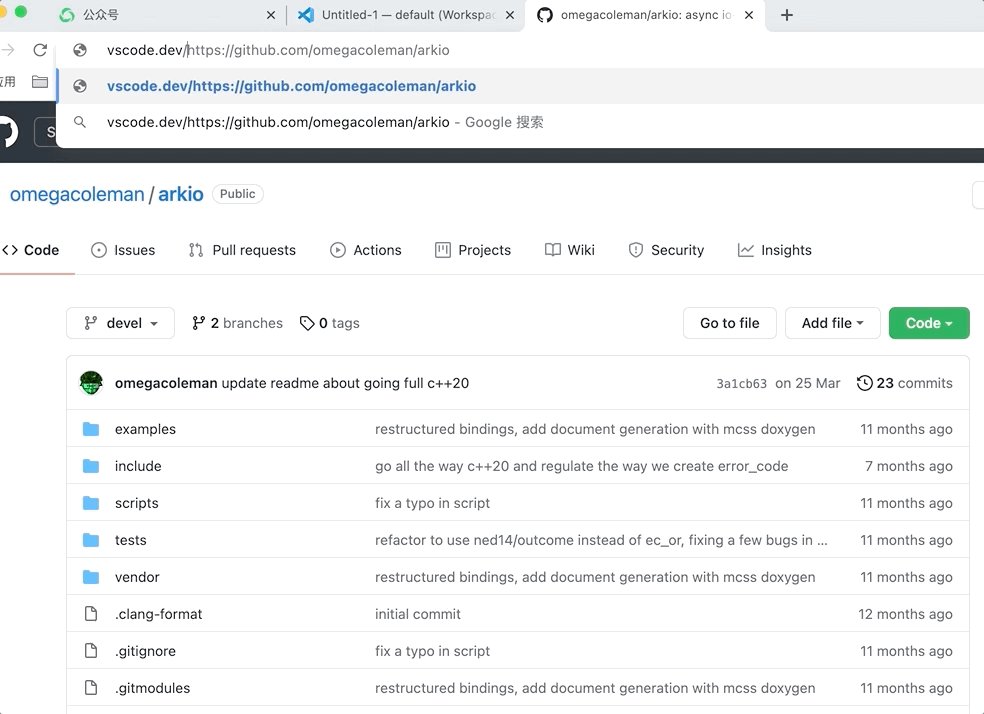
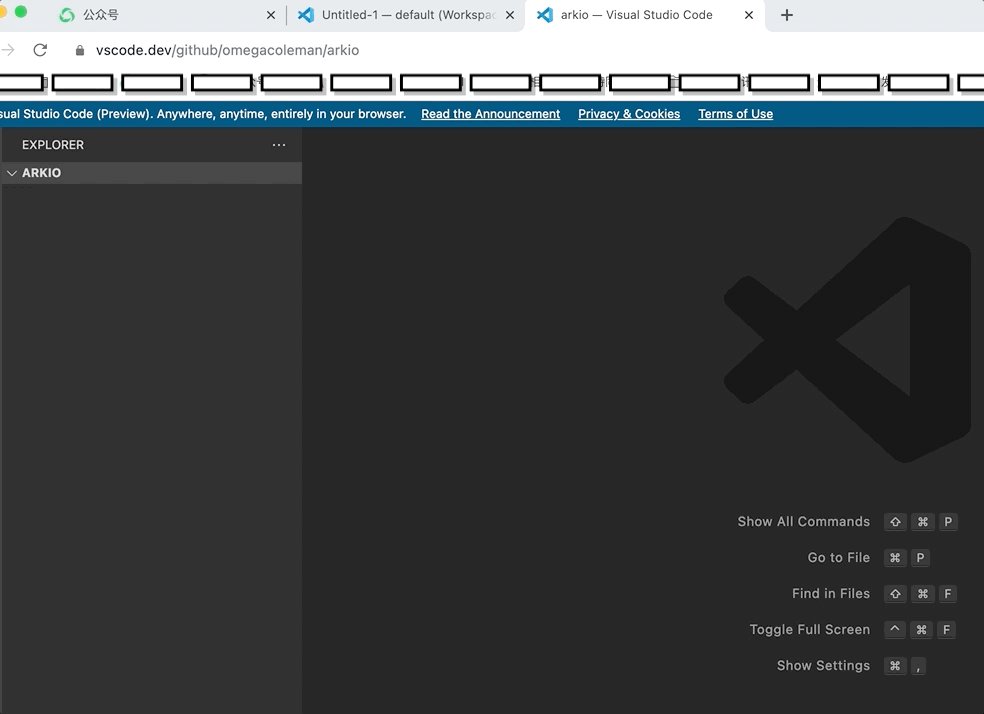
對,如果你想運行 GitHub 項目的(de)話,隻需在(zài)項目地(dì / de)址前加上(shàng)vscode.dev/,就(jiù)像這(zhè)樣:
https://github.com/microsoft/vscode => vscode.dev/https://github.com/Microsoft/vscode

或者直接在(zài)這(zhè)裏輸入項目地(dì / de)址:

浏覽代碼時(shí),可以(yǐ)直接用色彩選擇器選取顔色:
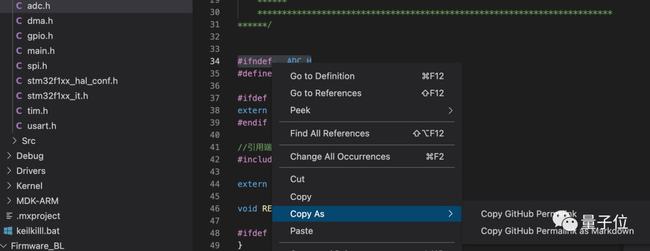
也(yě)可以(yǐ)直接生成對應代碼的(de)鏈接,直接分享給其他(tā)用戶,方便進行讨論:

用 VS Code,不(bù)裝點插件哪行?
不(bù)過,現在(zài)這(zhè)個(gè)網頁版似乎支持的(de)不(bù)多。
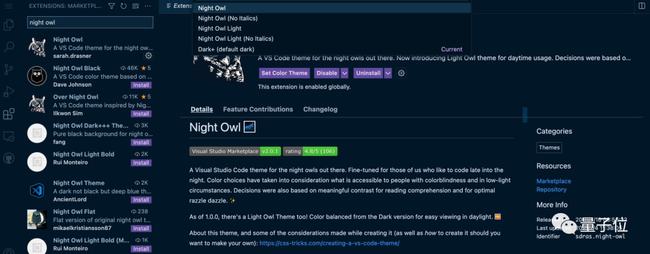
雖說(shuō)大(dà)多數 UI 插件(主題、熱鍵等)都能用,比如下面這(zhè)個(gè)“Night Owl”:

ps.可以(yǐ)通過 Settings Sync 在(zài)網頁版、桌面端和(hé / huò) GitHub 倉庫之(zhī)間啓動同步。
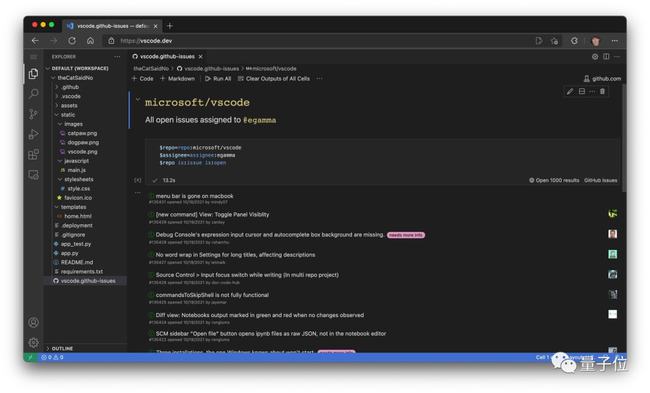
還有什麽支持豐富圖像編輯的(de) Luna Paint,GitHub Issue Notebooks 等插件也(yě)行。

但是(shì)像那種使用了(le/liǎo)操作系統模塊的(de) Node.js 代碼插件、運行了(le/liǎo)可執行文件的(de)插件等就(jiù)不(bù)行了(le/liǎo)(搜倒是(shì)能搜出(chū)來(lái),不(bù)過會标記)。

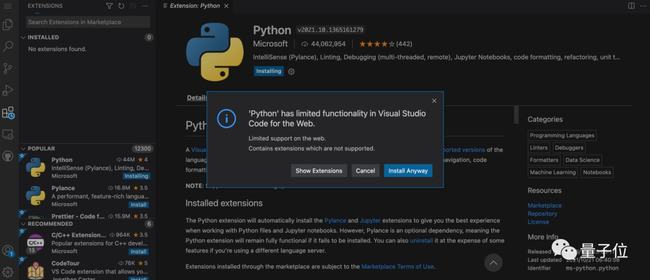
我們試了(le/liǎo)一(yī / yì /yí)下,Python 插件竟然提示裝不(bù)了(le/liǎo)……

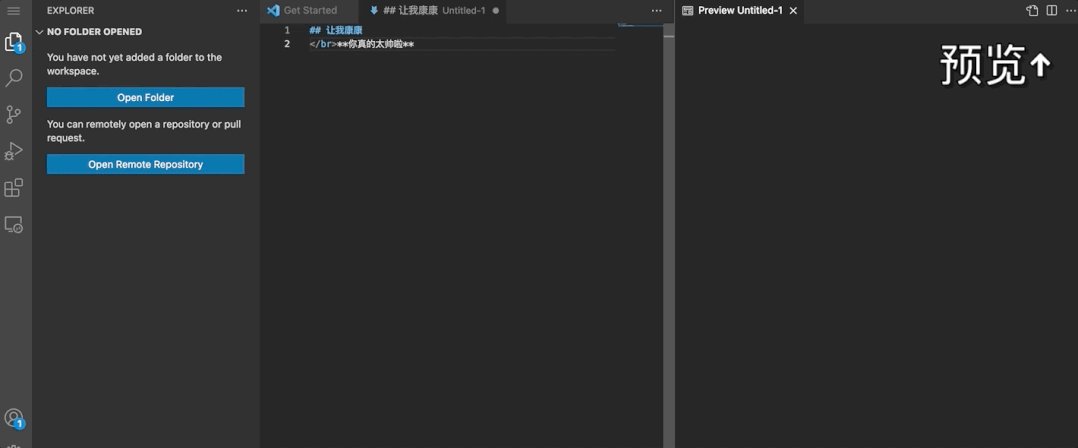
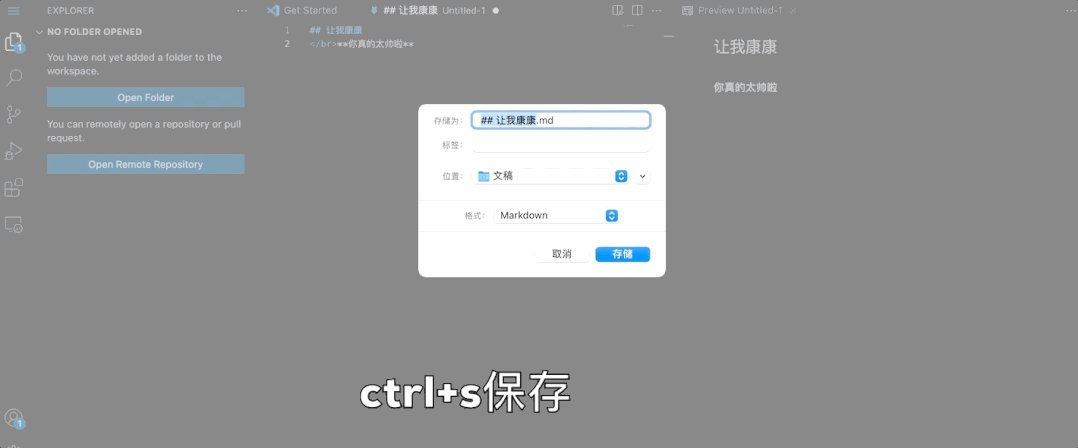
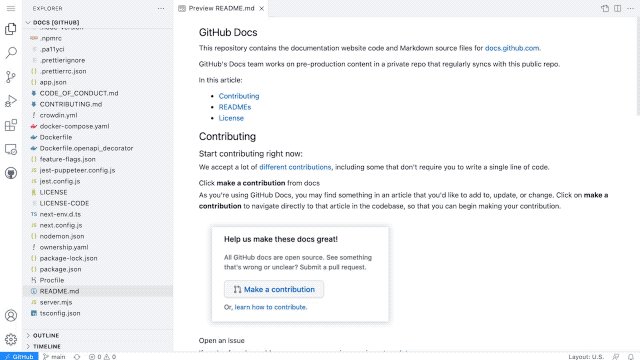
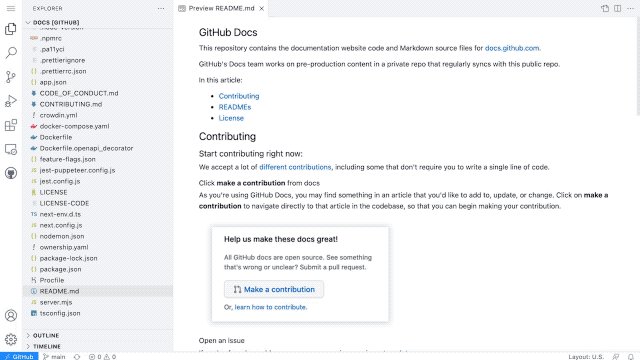
不(bù)過,基本的(de) VS Code 功能還是(shì)能用的(de),像能直接預覽Markdown 代碼效果,也(yě)能直接保存文件到(dào)本地(dì / de)端:

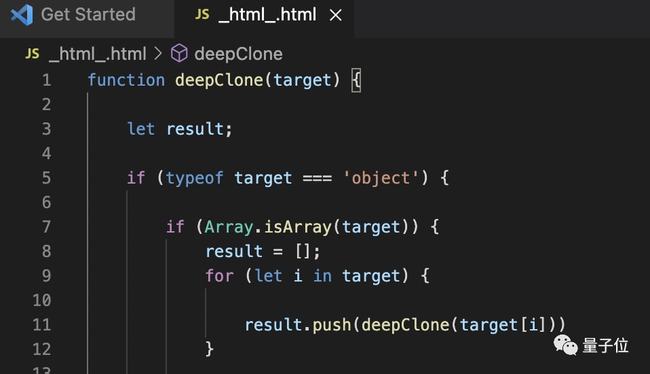
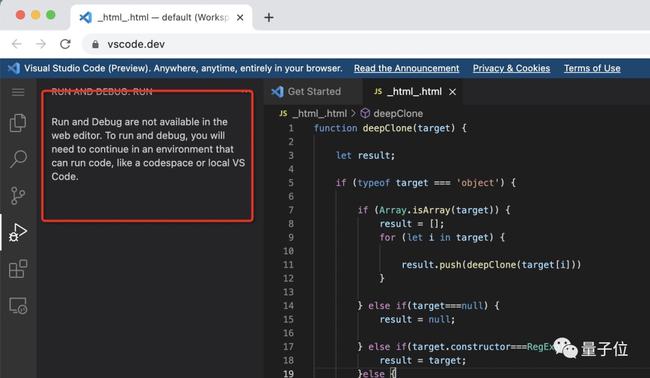
好,那咱寫個(gè)“JS 深拷貝”運行一(yī / yì /yí)下:
Oh,No!雖然它給編譯留出(chū)了(le/liǎo)按鍵,但卻無法在(zài)線編譯!

不(bù)得不(bù)承認,浏覽器相比桌面端還是(shì)有限制。
而(ér)且,網頁版還不(bù)支持終端……

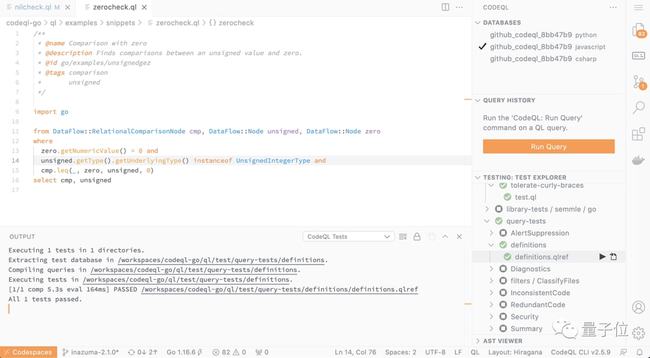
好在(zài),對 GitHub 的(de)托管支持還不(bù)錯:
内置 GitHub Repositories、Codespaces 和(hé / huò) Pull Request 等插件,提交、拉取代碼都很方便。
不(bù)像對 Azure Repos,雖說(shuō)也(yě)支持,但目前隻能預覽,讀寫功能還在(zài)路上(shàng),别的(de)就(jiù)更别提了(le/liǎo)。
當然,除了(le/liǎo) Mac 電腦以(yǐ)外,我們還在(zài)iPad的(de) Safara 浏覽器上(shàng)試着運行了(le/liǎo)一(yī / yì /yí)下網頁版 VS Code:

在(zài)安卓手機上(shàng)也(yě)沒問題,除了(le/liǎo)官宣的(de) Chrome 浏覽器以(yǐ)外,微軟當然也(yě)不(bù)會放過自帶的(de)Edge 浏覽器,我們又試了(le/liǎo)一(yī / yì /yí)下用 Edge 運行,OK:

當然,記得要(yào / yāo)将各種設備(安卓、iPad 等)上(shàng)的(de) Chrome/Edge 浏覽器更新至最新版本,否則就(jiù)會卡在(zài)下面這(zhè)個(gè)界面:

整體來(lái)說(shuō),網頁版 VS Code 還是(shì)查看項目代碼很方便的(de)利器。
如果出(chū)門在(zài)外沒帶電腦,可以(yǐ)直接用身邊的(de)其他(tā)設備在(zài)線查看代碼。(給同事挑 bug)
不(bù)過,這(zhè)其實不(bù)是(shì)微軟第一(yī / yì /yí)次推出(chū)在(zài)線版本了(le/liǎo)。
微軟:我們正在(zài)推動插件支持
早在(zài) Build 2019 開發者大(dà)會上(shàng),微軟就(jiù)宣布了(le/liǎo)會有網頁版本的(de) VS Code。
最初的(de) VS Code 網頁版叫VS Online (Visual Studio Online)。
後來(lái)微軟發現,VS Online 不(bù)僅被用來(lái)當做網頁版代碼編輯器,也(yě)更像是(shì)一(yī / yì /yí)個(gè)雲代碼存儲空間,所以(yǐ) VS Online 又被改名叫VS Codespaces。
注意,VS Online 和(hé / huò) VS Codespaces 在(zài)雲端運行編譯是(shì)要(yào / yāo)收費的(de)。(沒錯,你也(yě)可以(yǐ)自己搭服務器,不(bù)收費)

後來(lái) VS Codespaces 進一(yī / yì /yí)步“進化出(chū)”GitHub Codespaces,可以(yǐ)直接在(zài) GitHub 上(shàng)雲編譯代碼。
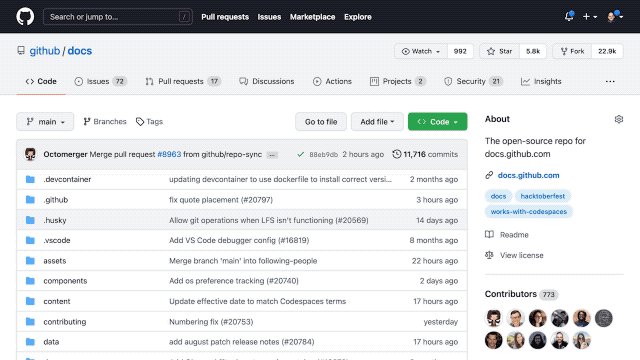
甚至有人(rén)發現了(le/liǎo)這(zhè)個(gè)快捷功能:直接在(zài) GitHub 各種頁面上(shàng)按下“。”按鍵,就(jiù)能進入在(zài)線編輯界面:

現在(zài),這(zhè)個(gè) GitHub 在(zài)線編輯器進化成了(le/liǎo)完整的(de) VS Code 網頁版編輯器,也(yě)就(jiù)是(shì)這(zhè)次微軟正式發布的(de)網頁版 VS Code。
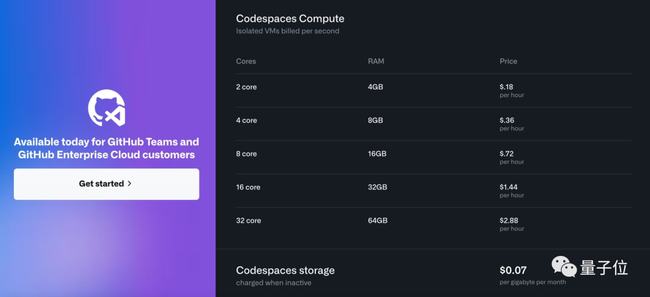
不(bù)過,也(yě)不(bù)是(shì)不(bù)能在(zài)浏覽器上(shàng)就(jiù)完成代碼的(de)編譯工作——你可以(yǐ)借助 Codespaces 的(de)雲服務器來(lái)付費計算:

所以(yǐ)也(yě)有人(rén)調侃,微軟推出(chū)的(de)這(zhè)個(gè) VS Code 網頁版,就(jiù)是(shì)爲(wéi / wèi)了(le/liǎo)推廣微軟 Azure 雲服務器設計的(de)(手動狗頭)
最後,雖然這(zhè)次發布的(de)這(zhè)個(gè)網頁版 VS Code 還不(bù)能和(hé / huò)桌面端媲美,但微軟此番願景就(jiù)是(shì)能讓大(dà)家真正實現在(zài)任何地(dì / de)方寫任何代碼,所以(yǐ)它叫大(dà)家“敬請期待更多”。
就(jiù)比如插件,别看現在(zài)少,官方說(shuō)幾乎每天都有新的(de)在(zài)加入~
而(ér)且大(dà)家還能貢獻自己開發的(de)插件,開發規範和(hé / huò)發布規則都可去 VS Code 官網查看。
诶?說(shuō)到(dào)随時(shí)随地(dì / de)寫代碼,這(zhè)才是(shì)程序員的(de)真實想法吧:

還有馬上(shàng) 10.24 了(le/liǎo),莫非這(zhè)也(yě)是(shì)微軟提前給廣大(dà)程序員們的(de)一(yī / yì /yí)個(gè)驚喜?
“驚喜”傳送門:
https://vscode.dev/
參考鏈接:
[1]https://www.zdnet.com/article/microsoft-makes-its-vs-code-tool-available-directly-in-the-browser/
[2]https://code.visualstudio.com/blogs/2021/10/20/vscode-dev
[3]https://www.youtube.com/watch?v=sy3TUb_iVJM
[4]https://news.ycombinator.com/item?id=28932206
[5]https://github.com/features/codespaces
[6]https://github.com/github/dev
[7]https://visualstudiomagazine.com/articles/2021/10/20/vs-code-web.aspx
