Chrome 96 爲(wéi / wèi)開發者工具增加了(le/liǎo)許多新功能
2021 年 10 月 25 日,谷歌開發者工具相關負責人(rén) Jecelyn Yeen 發布了(le/liǎo) Chrome 開發者工具在(zài) Chrome 96 版本的(de)功能改進,其中包含新的(de) CSS 概覽面闆、模拟 Auto Dark 深色主題、CSS 樣式複制爲(wéi / wèi) JavaScript 等新功能。
預覽功能:新的(de) CSS 概覽面闆

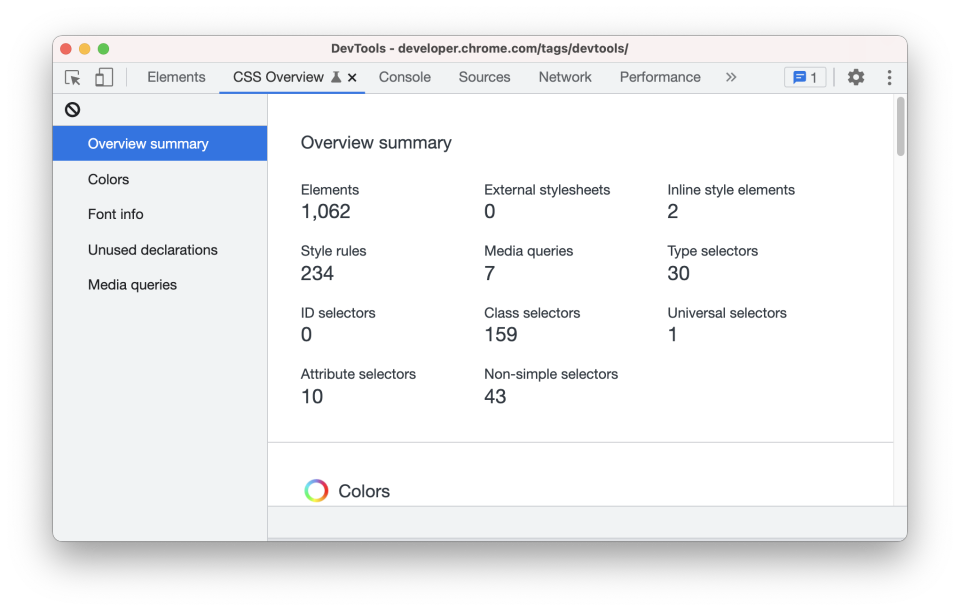
新的(de)開發者工具可以(yǐ)生成一(yī / yì /yí)份 CSS 概覽報告,報告中包括:
整個(gè)頁面的(de) CSS 元素概覽。(見上(shàng)圖)
顔色概覽 ,顯示頁面中的(de)所有顔色,按用途分組,例如背景顔色、文本顔色等,還會顯示具有低對比度問題的(de)文本。
字體顔色概覽,頁面中的(de)所有字體和(hé / huò)出(chū)現的(de)次數,按不(bù)同的(de)字體大(dà)小、字體粗細和(hé / huò)行高分組。
無效樣式概覽,未生效的(de)樣式會按原因分組。
媒體查詢,顯示頁面中定義的(de)所有媒體查詢,按出(chū)現次數最多的(de)排序。
渲染選項卡更新
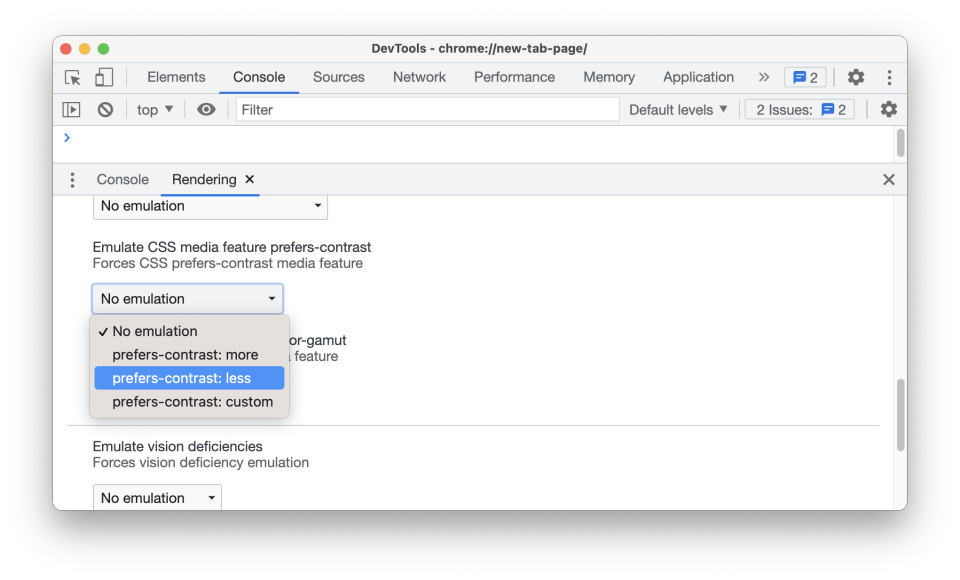
模拟 CSS 對比度偏好功能
添加“首選對比度”功能,允許開發者根據用戶在(zài)操作系統中選擇的(de)對比度級别來(lái)調整 Web 的(de)對比度。有效選項爲(wéi / wèi)“更多”、“更少”、“自定義”或“無偏好”。

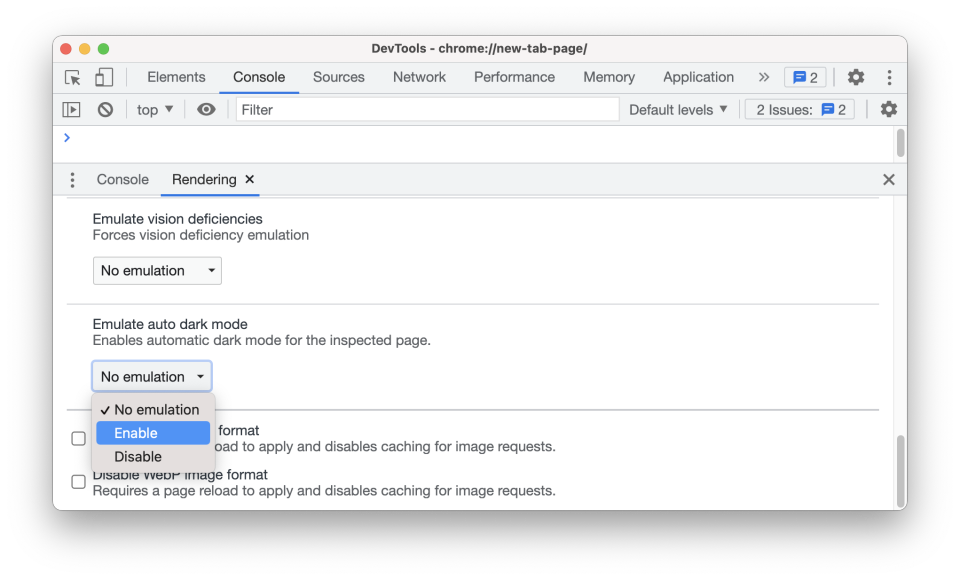
模拟 Chrome 的(de)自動黑暗主題功能
使用開發者工具模拟自動深色主題,可以(yǐ)查看用戶啓用 Chrome 的(de)自動深色主題時(shí)頁面的(de)外觀。
當用戶在(zài)操作系統中選擇使用深色主題時(shí),浏覽器會将自動生成的(de)深色主題應用于(yú)淺色主題網站。

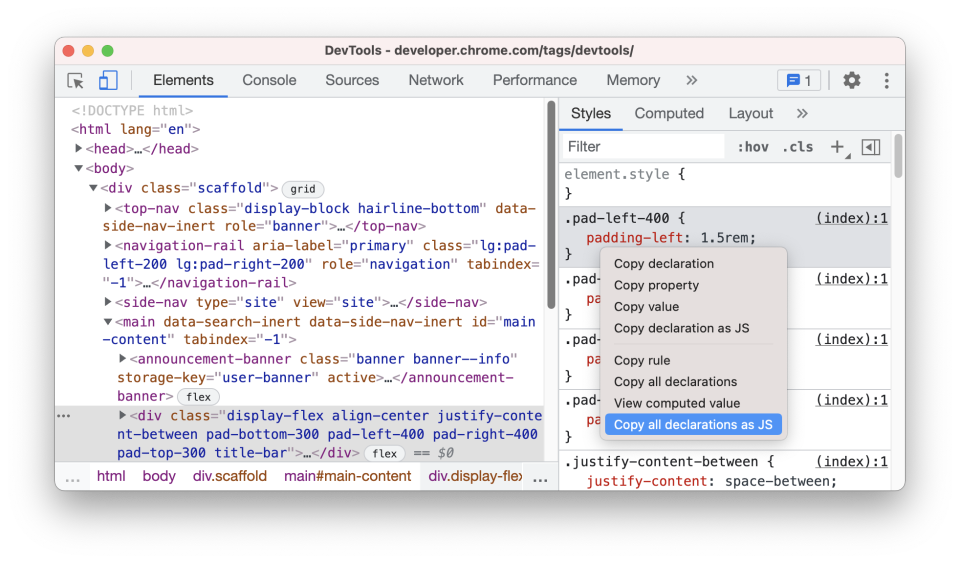
CSS 樣式複制爲(wéi / wèi) JavaScript 屬性
上(shàng)下文菜單中添加了(le/liǎo)兩個(gè)新選項,可以(yǐ)輕松地(dì / de)将 CSS 規則複制爲(wéi / wèi) JavaScript 屬性,适合使用 CSS-in-JS 庫的(de)開發人(rén)員。
例如,将複制 padding-left: '1.5rem' 到(dào)剪貼闆:

Chrome 96 版本還包含更多開發者工具的(de)功能更新,包含新的(de) API 管理面闆、控制台更新等 ,詳情可點此查看谷歌公告原文,了(le/liǎo)解更多具體更新内容。
