啓用表單回複
當前台用戶提交的(de)表單需要(yào / yāo)通過管理員進行回複并将數據顯示到(dào)前台時(shí),我們将需要(yào / yāo)啓用表單回複功能。
開啓表單回複
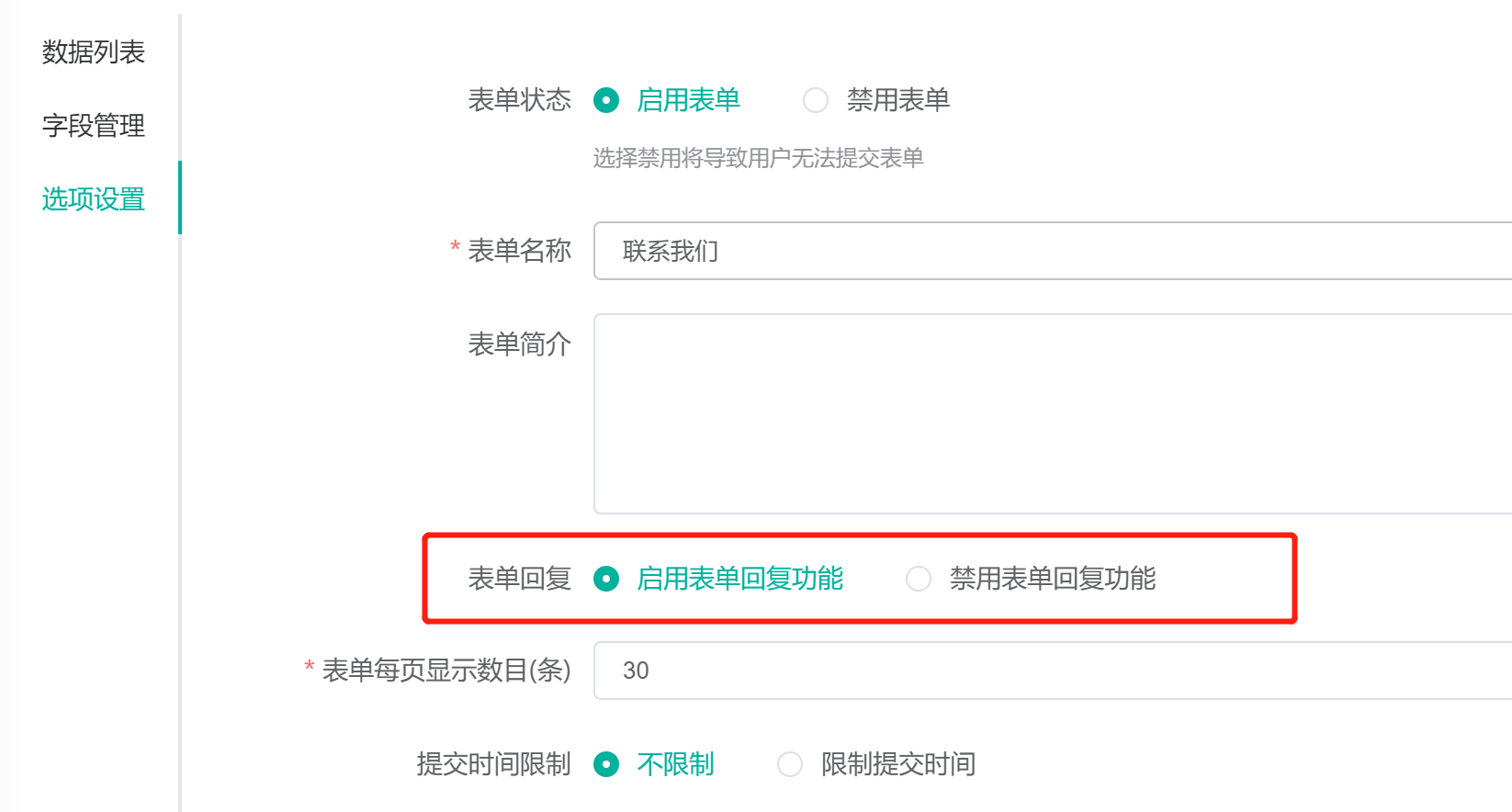
默認表單禁用了(le/liǎo)表單回複功能,我們需要(yào / yāo)進入表單 選項設置 界面,在(zài)表單回複選項中選擇啓用表單回複功能:

後台回複表單
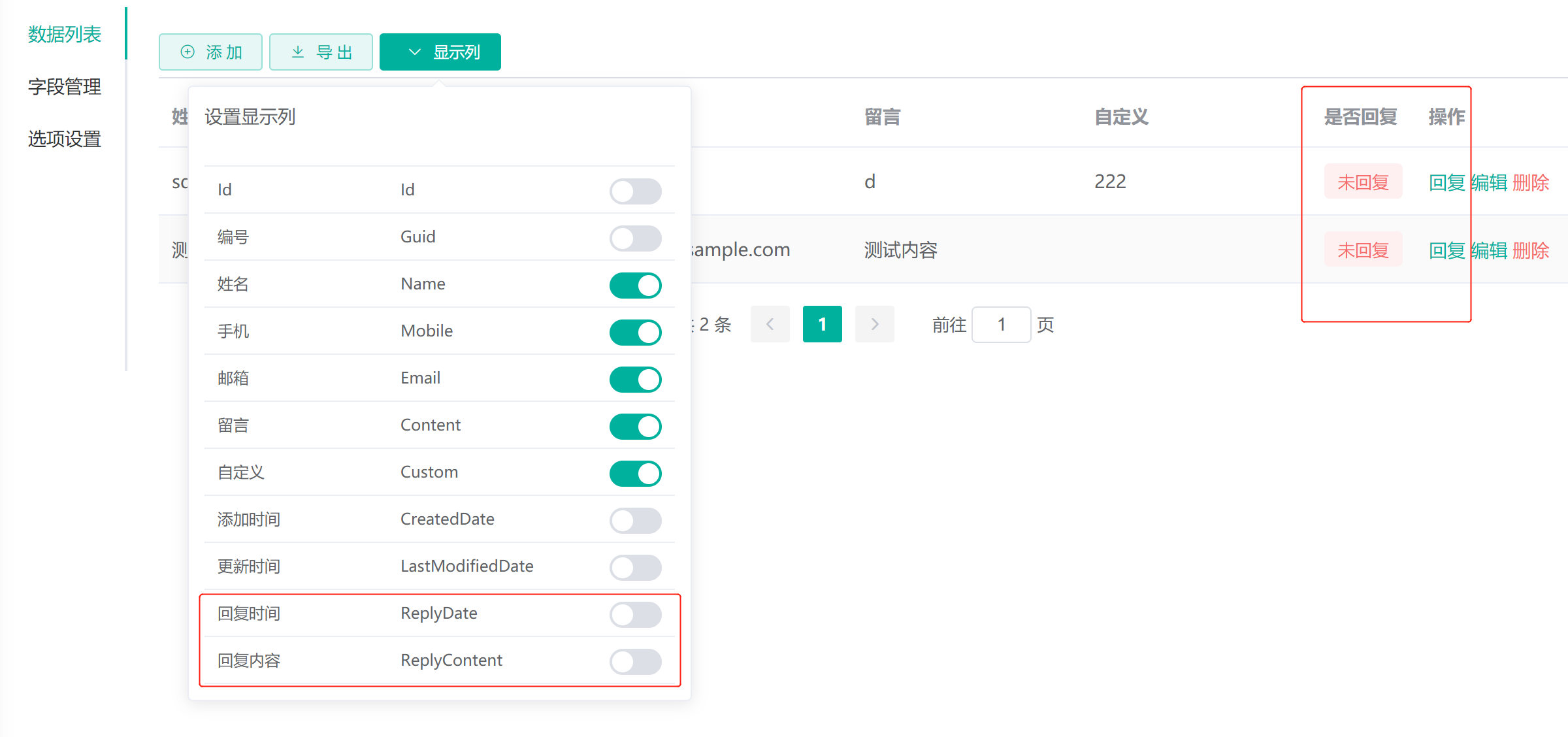
啓用表單回複功能後切換到(dào) 數據列表 界面,列表右側将顯示本條數據的(de)回複狀态,同時(shí)顯示列中将新增可選項 回複時(shí)間 以(yǐ)及 回複内容。

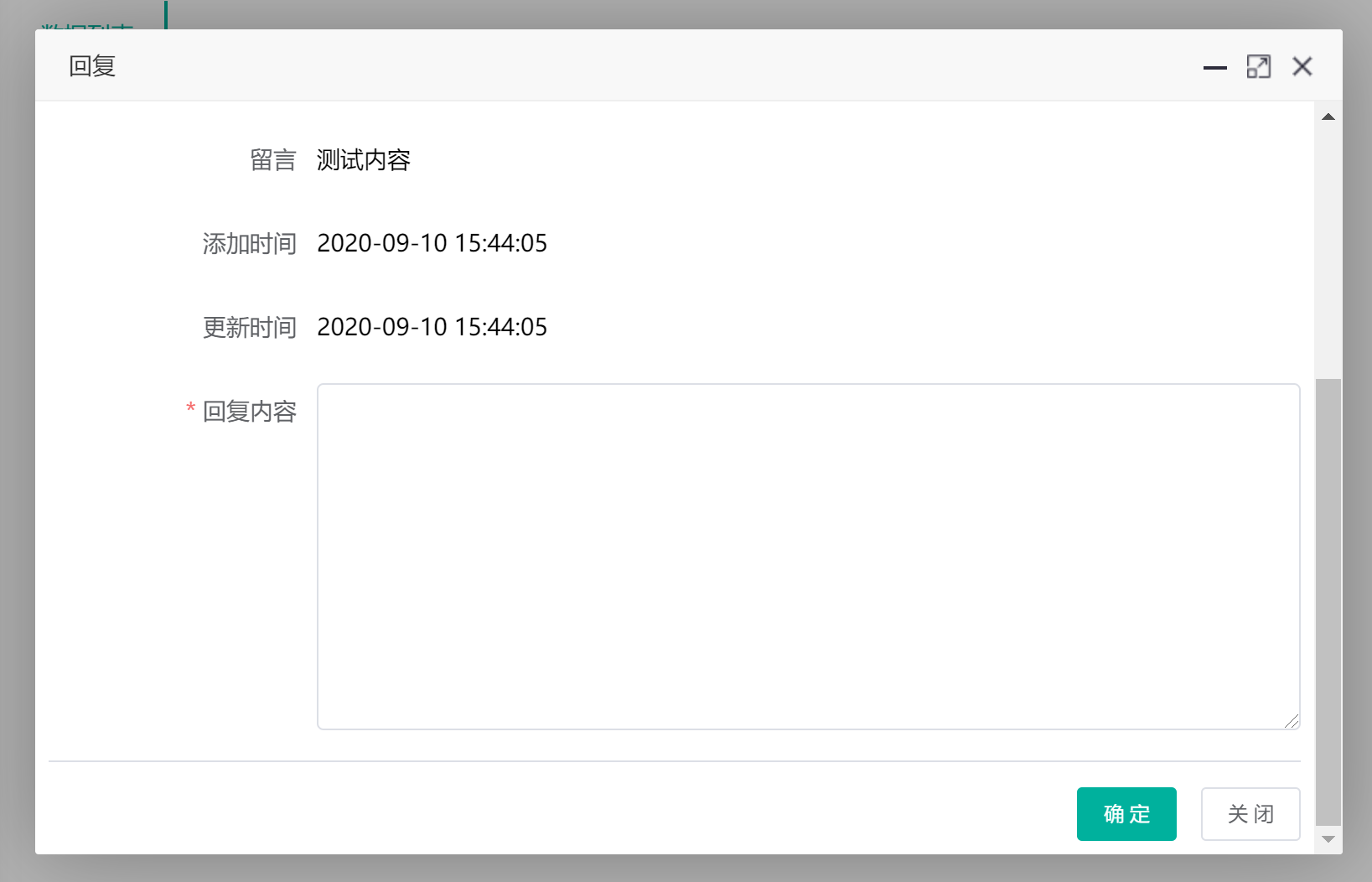
點擊表單數據右側的(de) 回複 鏈接,系統将彈出(chū)回複界面:

在(zài)回複界面中輸入内容即可完成内容回複。
前台顯示已回複列表
接下來(lái)我們要(yào / yāo)做的(de)就(jiù)是(shì)在(zài)前台頁面顯示已回複的(de)表單數據。
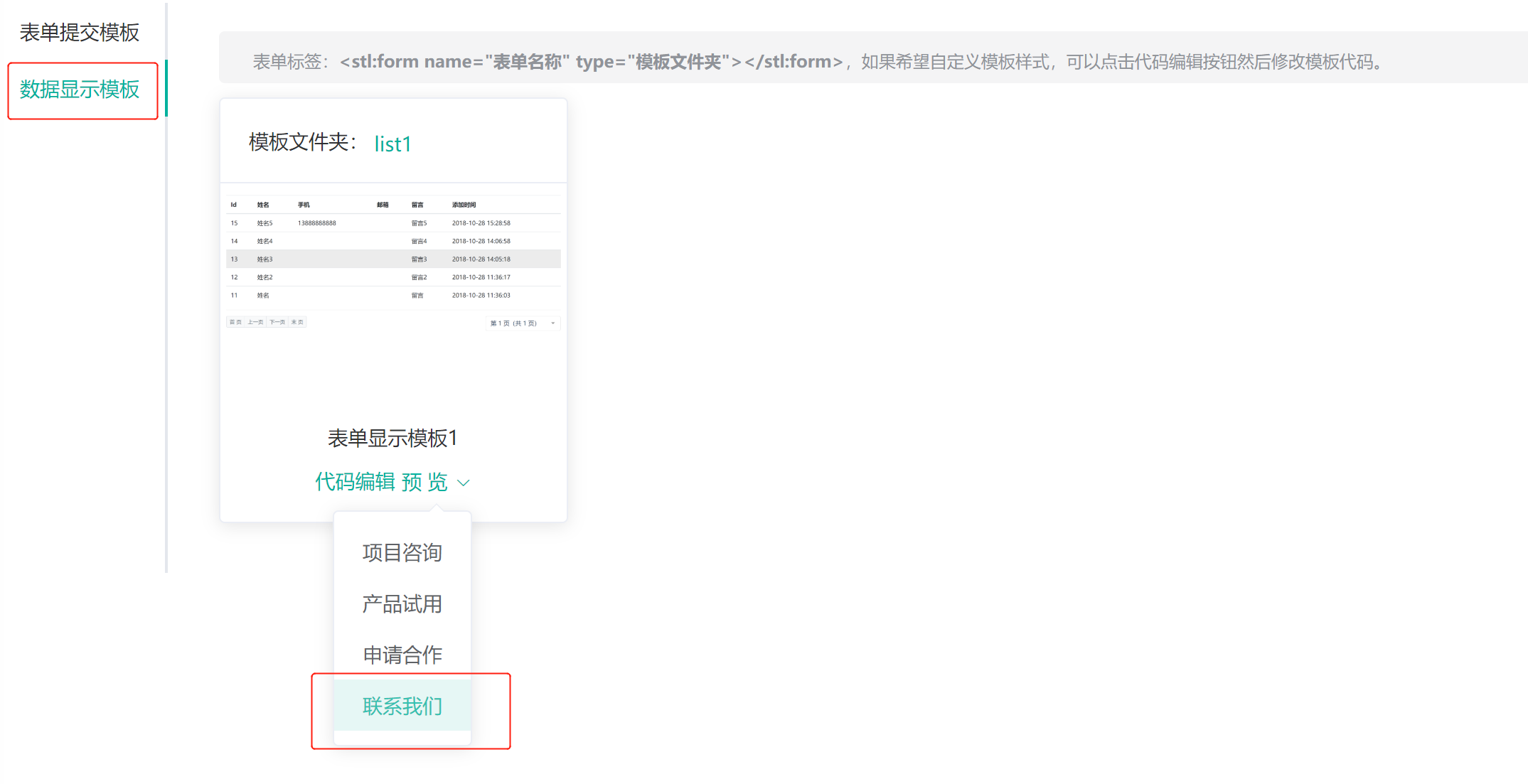
進入 表單 -> 表單模闆 界面,切換至 數據顯示模闆

在(zài)預覽下拉框中選擇表單,系統将彈出(chū)數據顯示預覽窗口:

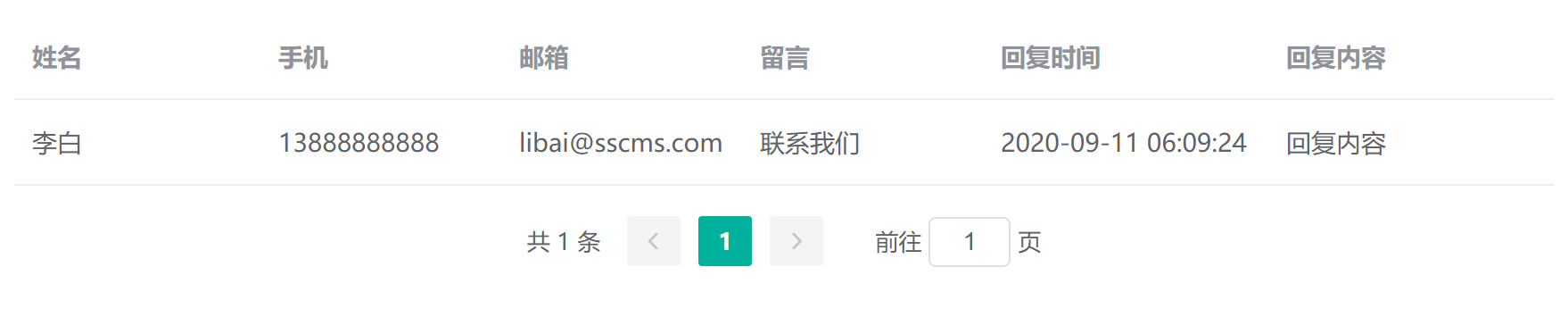
可以(yǐ)看到(dào),隻有已回複的(de)數據才會顯示在(zài)數據列表中。
最後,我們需要(yào / yāo)将數據列表顯示在(zài)前台頁面中,通常的(de)做法是(shì)單獨創建一(yī / yì /yí)個(gè)單頁模闆,用來(lái)顯示表單列表界面。
我們爲(wéi / wèi)單頁模闆設置模闆名稱及生成文件名,并添加如下代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>聯系我們</title>
</head>
<body>
<stl:form name="聯系我們" type="list1"></stl:form>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
2
3
4
5
6
7
8
9
10
11
其中 name 屬性指定表單名稱,type 屬性指定表單顯示樣式。
保存模闆後,訪問單頁模闆頁面,我們将看到(dào)頁面中顯示已回複表單數據了(le/liǎo)。
