表單字段
表單可以(yǐ)創建多種類型的(de)提交字段,下面我們分别加以(yǐ)介紹。
文本輸入框(Text)
文本輸入字段是(shì)表單中最常見的(de)類型,對應 HTML 文本單行輸入: <input type="text"> 。

數字輸入框(Number)
數字輸入框與文本輸入框類似,對應 HTML 數字單行輸入: <input type="number"> 。

數字輸入框與文本輸入框的(de)區别爲(wéi / wèi)數字輸入框隻允許用戶輸入數字。
多行文本輸入框(TextArea)
多行文本輸入框允許用戶輸入多行内容,對應 HTML 文本多行輸入: <textarea> 。

多行文本輸入框可以(yǐ)進一(yī / yì /yí)步設置輸入框顯示高度。
多選項(CheckBox)
多選項允許用戶從指定的(de)選項中選擇一(yī / yì /yí)個(gè)或多個(gè),對應 HTML 多選項輸入: <input type="checkbox"> 。

多選擇在(zài)表單管理中可以(yǐ)設置一(yī / yì /yí)個(gè)或多個(gè)默認選中項。
單選項(Radio)
單選項允許用戶從指定的(de)選項中選擇一(yī / yì /yí)個(gè),對應 HTML 單選項輸入: <input type="radio"> 。

單選項在(zài)表單管理中可以(yǐ)設置一(yī / yì /yí)個(gè)默認選中項。
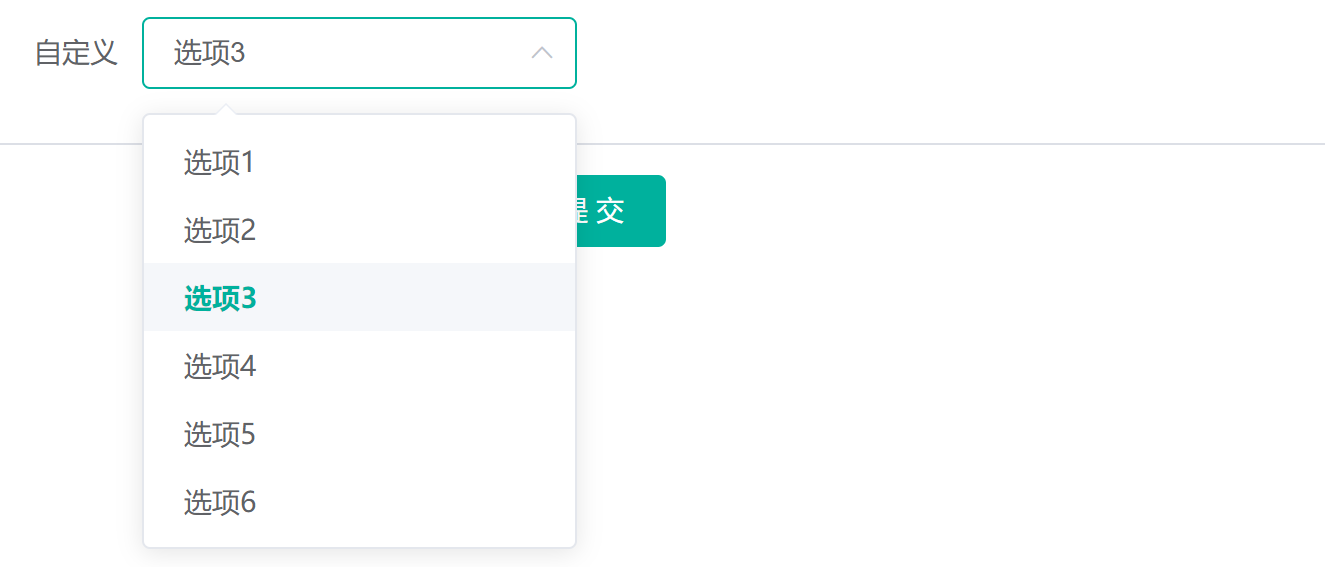
單選下拉框(SelectOne)
單選下拉框允許用戶從指定的(de)選項中選擇一(yī / yì /yí)個(gè),對應 HTML 單選下拉框輸入: <select> 。

單選下拉框在(zài)表單管理中可以(yǐ)設置一(yī / yì /yí)個(gè)默認選中項。
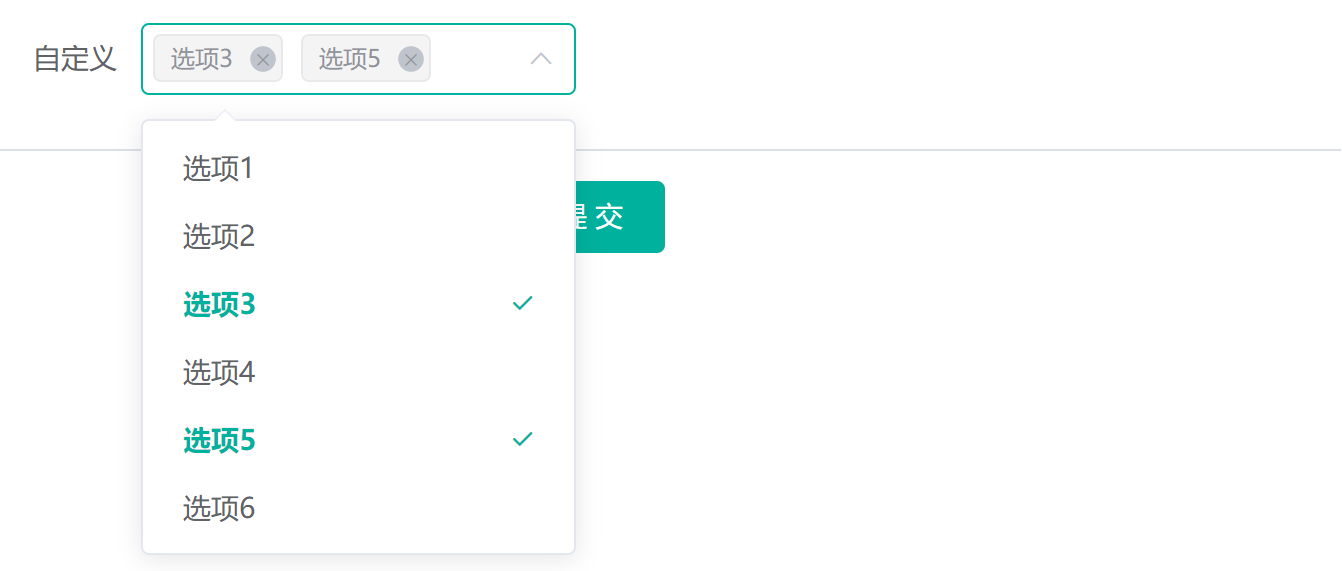
多選下拉框(SelectMultiple)
多選下拉框允許用戶從指定的(de)選項中選擇一(yī / yì /yí)個(gè)或多個(gè)。

多選下拉框在(zài)表單管理中可以(yǐ)設置一(yī / yì /yí)個(gè)或多個(gè)默認選中項。
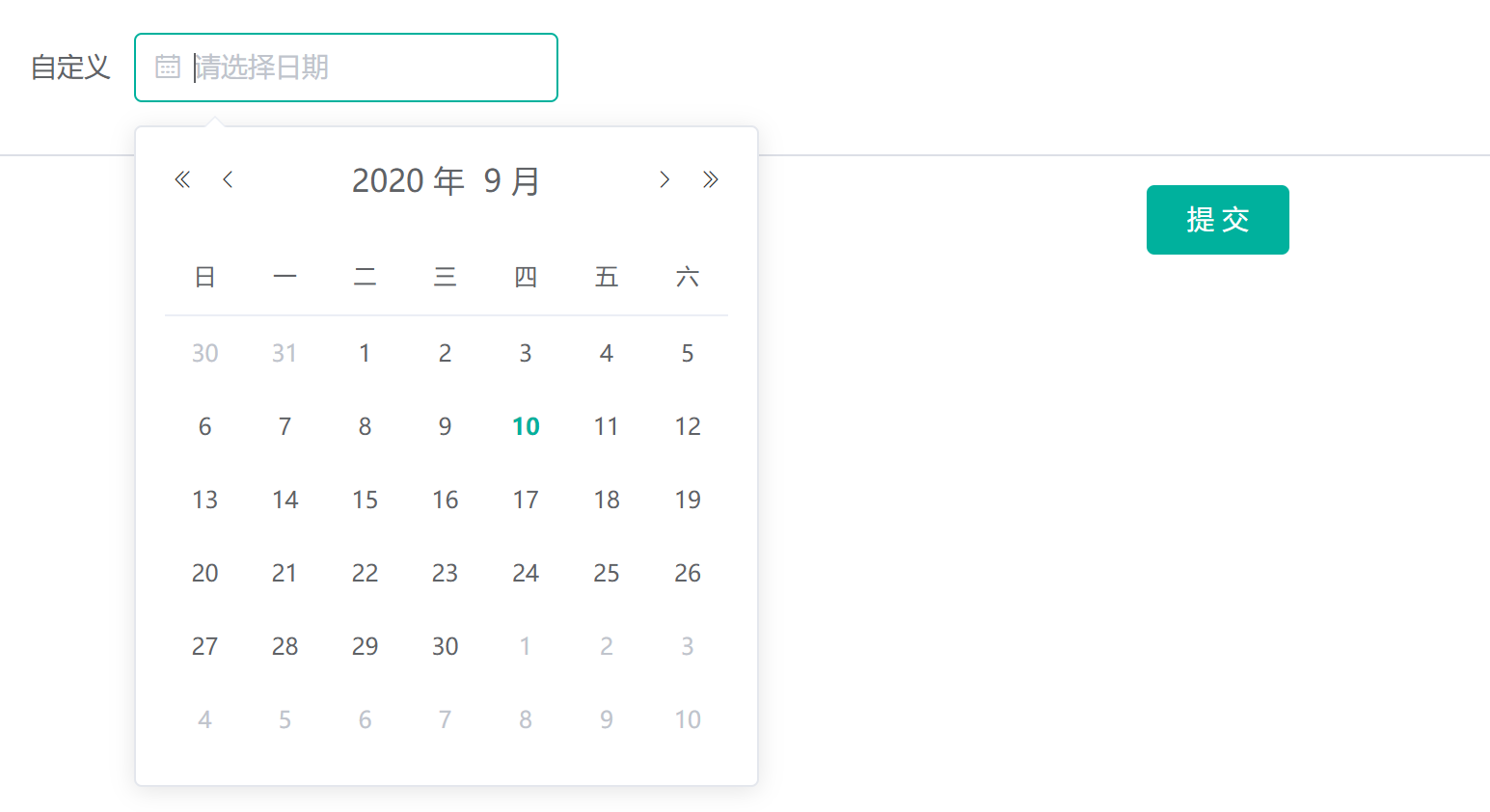
日期選擇框(Date)
日期選擇框允許用戶輸入或選擇日期。

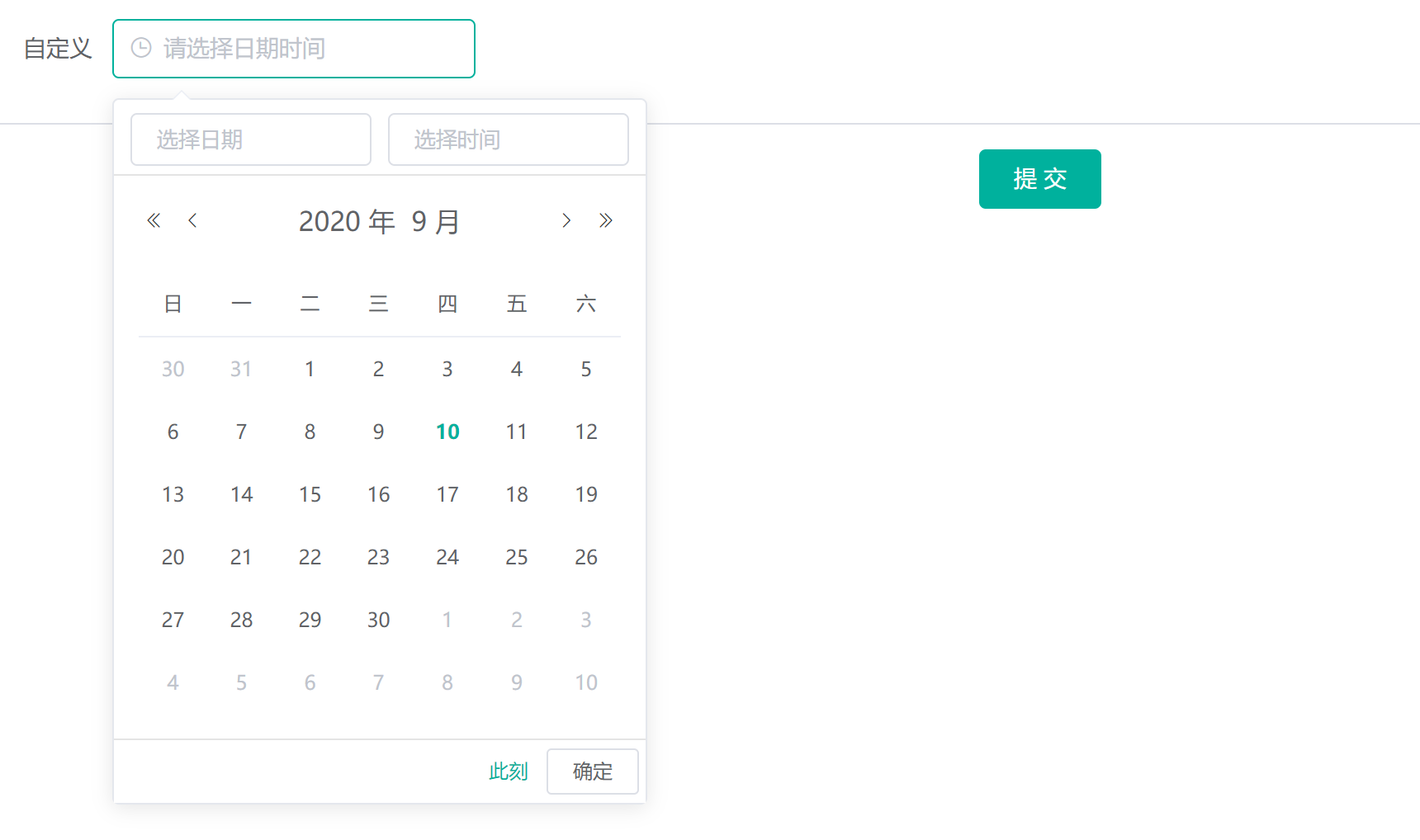
日期及時(shí)間選擇框(DateTime)
日期及時(shí)間選擇框允許用戶輸入或選擇日期及時(shí)間。

隐藏項(Hidden)
隐藏項字段在(zài)表單提交界面不(bù)會顯示,隐藏項的(de)值将默認提交至表單中。
通常添加隐藏項字段的(de)同時(shí),會設置隐藏項默認值,提交表單時(shí)默認值将作爲(wéi / wèi)隐藏項提交至後台數據庫。
