開始使用
讓我們從創建表單并在(zài)頁面上(shàng)顯示表單開始,本教程通過示例說(shuō)明如何創建并在(zài)頁面上(shàng)顯示表單。
創建表單
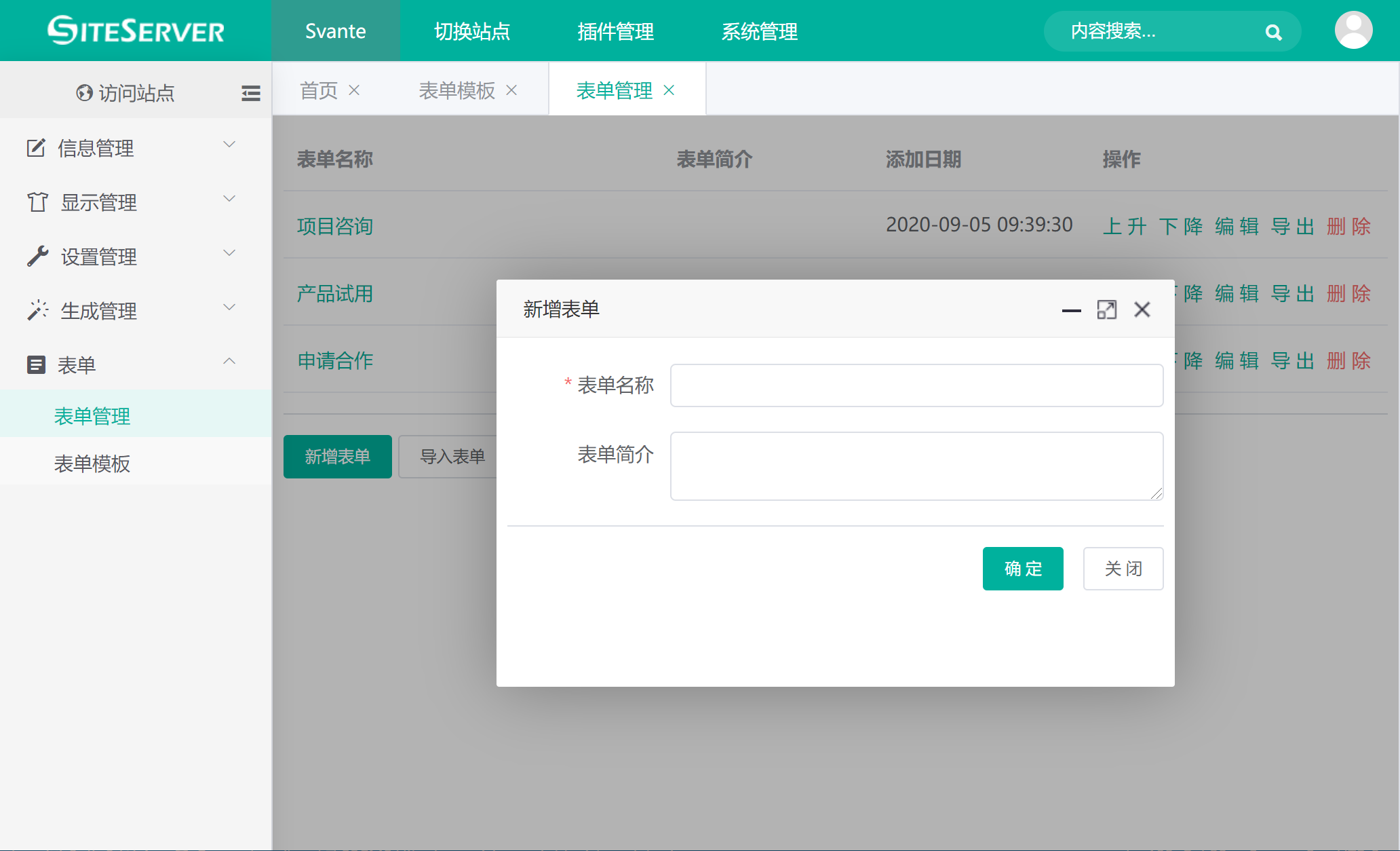
首先,在(zài) XYCMS 管理界面中打開 表單 -> 表單管理 菜單,點擊 新增表單 按鈕:

輸入表單名稱,如聯系我們,點擊确定創建表單,新創建的(de)表單默認将包含姓名、手機、郵箱以(yǐ)及留言字段。
預覽表單
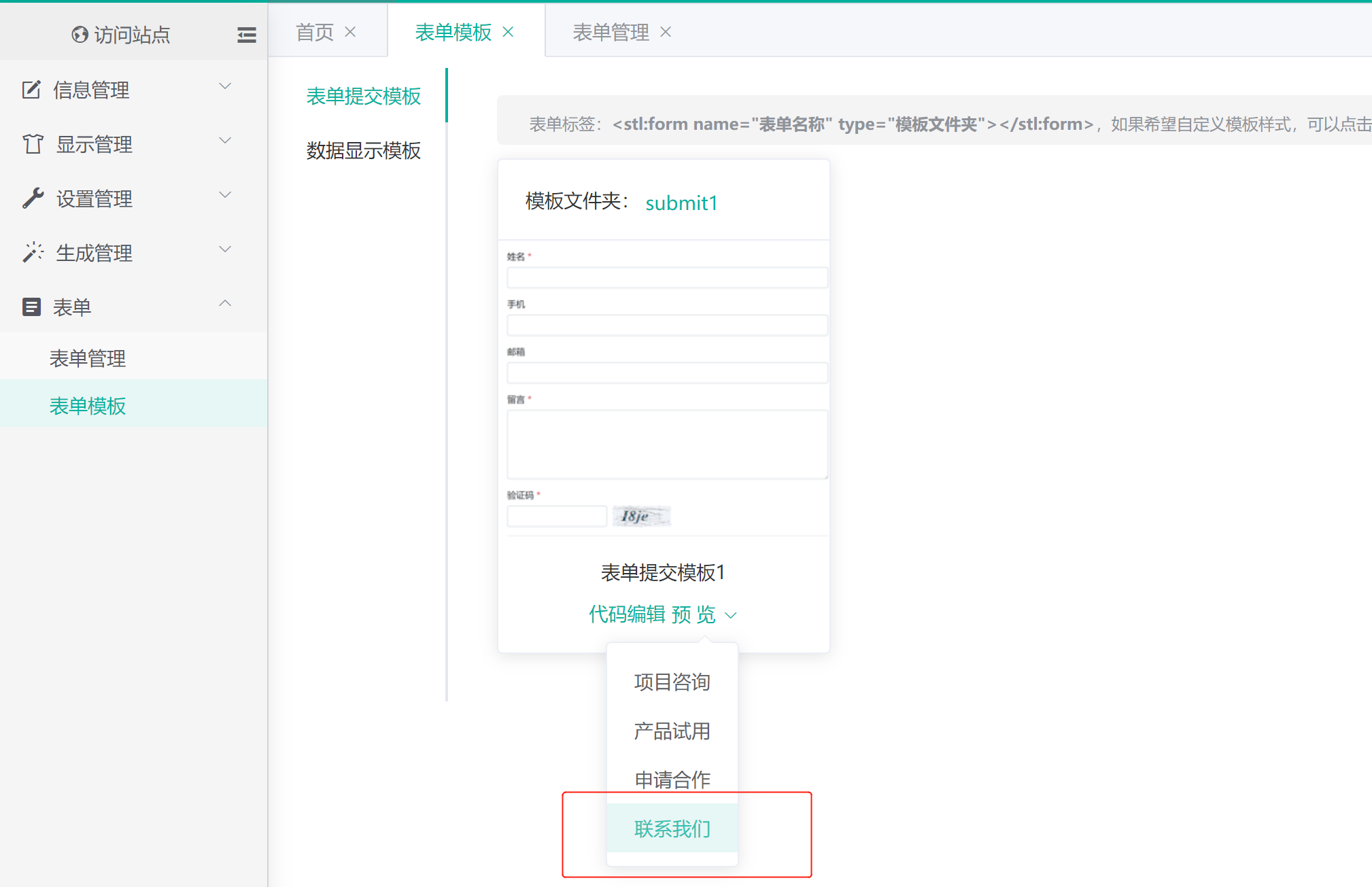
創建完畢後,進入 表單 -> 表單模闆 菜單:

在(zài)預覽下拉框中選擇我們新創建的(de)聯系我們表單,系統将彈出(chū)表單預覽窗口:

在(zài)此,我們輸入測試數據,點擊提交完成表單填寫。
查看數據
再此進入 表單 -> 表單管理 菜單,點擊聯系我們表單,進入聯系我們表單管理界面:

可以(yǐ)看到(dào),在(zài)數據列表界面中,我們提交的(de)測試數據已經顯示在(zài)列表中了(le/liǎo),說(shuō)明數據已經提交成功。
顯示表單
最後,我們需要(yào / yāo)将表單顯示在(zài)前台頁面中,讓訪問者能夠提交數據。
通常的(de)做法是(shì)爲(wéi / wèi)每一(yī / yì /yí)個(gè)表單單獨創建單頁模闆,用來(lái)顯示表單提交界面。
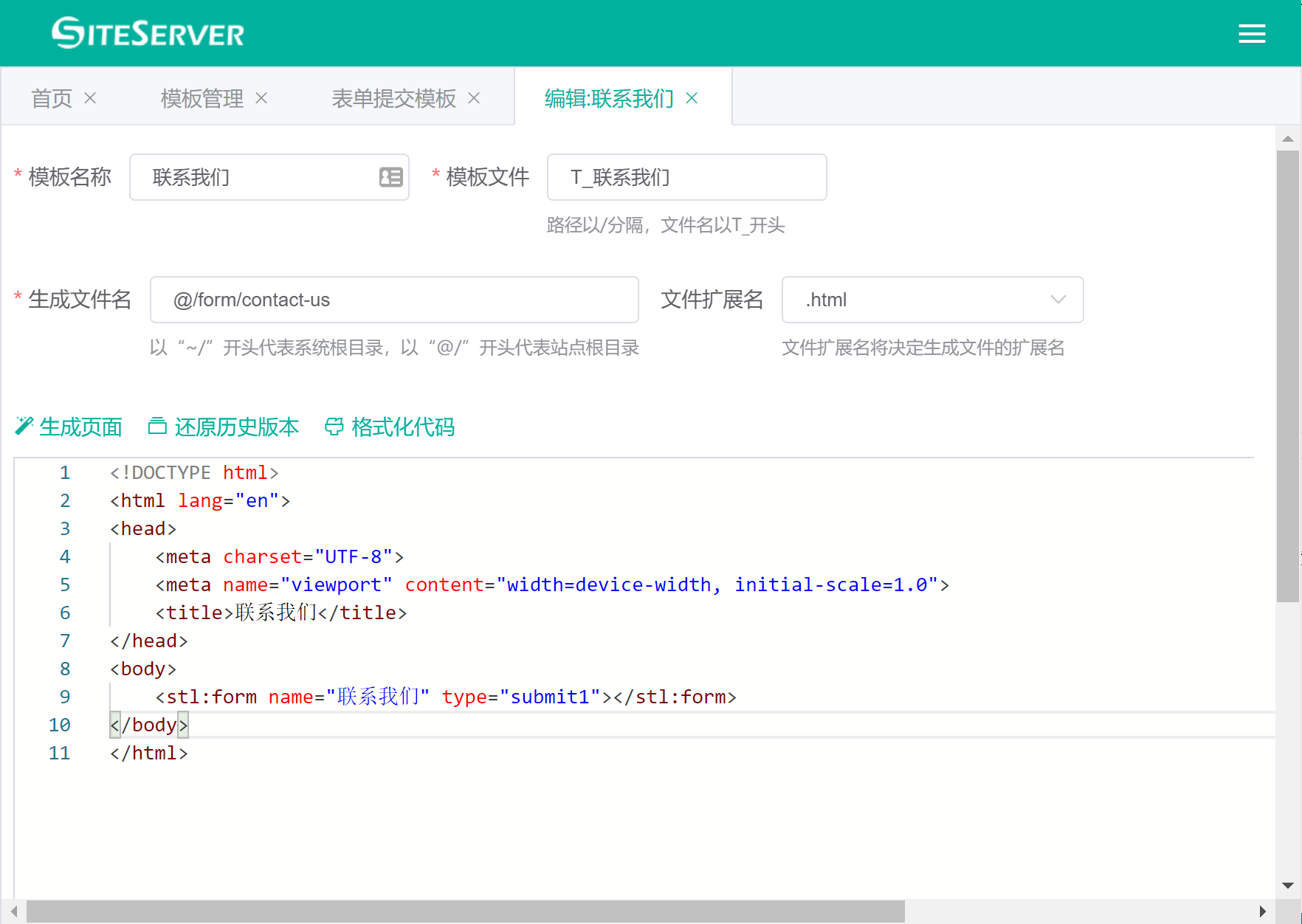
進入 顯示管理 -> 模闆管理 菜單,進入模闆管理界面,在(zài)最下方點擊 新增單頁模闆 按鈕,進入單頁模闆新增界面:

我們爲(wéi / wèi)單頁模闆設置模闆名稱及生成文件名,并添加如下代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>聯系我們</title>
</head>
<body>
<stl:form name="聯系我們" type="submit1"></stl:form>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
其中 <stl:form> 标簽用于(yú)顯示表單提交界面,name 屬性指定表單名稱,type 屬性指定表單提交樣式。
保存模闆後,訪問單頁模闆頁面,如:/form/contact-us.html,我們将看到(dào)頁面中顯示聯系我們表單了(le/liǎo)。
